Модель обработки "поставщик-потребитель"
Очень часто изображение перед выводом на экран подвергается обработке: меняются цвета отдельных пикселов или целых участков изображения, выделяются и преобразуются какие-то фрагменты изображения.
В библиотеке AWT применяются две модели обработки изображения. Одна модель реализует давно известную в программировании общую модель "поставщик-потребитель" (Producer-Consumer). Согласно этой модели один объект, "поставщик", генерирует сам или преобразует полученную из другого места продукцию, в данном случае, набор пикселов, и передает другим объектам. Эти объекты, "потребители", принимают продукцию и тоже преобразуют ее при необходимости. Только после этого создается объект класса image и изображение выводится на экран. У одного поставщика может быть несколько потребителей, которые должны быть зарегистрированы поставщиком. Поставщик и потребитель активно взаимодействуют, обращаясь к методам друг друга.
В AWT эта модель описана В двух интерфейсах: ImageProducer И ImageConsumer пакета j ava. awt. image.
Интерфейс ImageProducer описывает пять методов:
addConsumer(ImageConsumer ic) — регистрирует потребителя ic; removeConsumer (ImageConsumer ic) — отменяет регистрацию; isConsumer( ImageConsumer ic) — логический метод, проверяет, зарегистрирован ли потребитель ic; startProduction (ImageConsumer ic) — регистрирует потребителя ic И НЭ-чинает поставку изображения всем зарегистрированным потребителям; requestTopDownLeftRightResend (ImageConsumer ic) — используется потребителем для того, чтобы затребовать изображение еще раз в порядке "сверху-вниз, слева-направо" для методов обработки, применяющих именно такой порядок.С каждым экземпляром класса image связан объект, реализующий интерфейс ImageProducer. Его можно получить методом getSource () класса Image.
Самая простая реализация интерфейса ImageProducer — класс метогу-imagesource — создает пикселы в оперативной памяти по массиву байтов или целых чисел. Вначале создается массив pix, содержащий цвет каждой точки. Затем одним из шести конструкторов создается объект класса MemoryimageSource. Он может быть обработан потребителем или прямо преобразован в тип Image методом createlmage ().
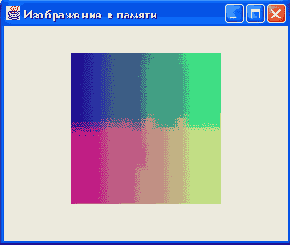
В листинге 15.1 приведена простая программа, выводящая на экран квадрат размером 100x100 пикселов. Левый верхний угол квадрата синий, левый нижний — красный, правый верхний — зеленый, а к центру квадрата цвета перемешиваются.
Листинг 15.1. Изображение, построенное по точкам
import java.awt.*;
import j ava.awt.event.*;
import java.awt.image.*;
class InMemory extends Frame {
private int w = 100, h = 100;
private int[] pix = new int[w * h];
private Image img;
InMemory(String s)( super(s);
int i = 0;
for (int у = 0; у < h; y++){
int red = 255 * у / (h - 1);
for (int x = 0; x < w; x++){
int green = 255 * x / (w — 1) ;
pix[i++] = (255 << 24)|(red << 16)|(green << 8)| 128; } }
setSize(250, 200);
setVisible(true);
}
public vqid paint(Graphics gr){
if (img == null)
img = createlmage(new MemoryImageSource<w, h, pix> 0, w));
gr.drawlmage(img, 50, 50, this);
}
public static void main(String[] args){
Frame f= new InMemory(" Изображение в памяти");
f.addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev){
System.exit (0);
}
});
}
}
В листинге 15.1 в конструктор класса-поставщика MemoryimageSource (w, h, pix, о, w) заносится ширина w и высота h изображения, массив pix, смещение в этом массиве о и длина строки w. Потребителем служит изображение img, которое создается методом createlmage () и выводится на экран методом drawlmage(img, 50, 50, this). Левый верхний угол изображения img располагается в точке (50, 50) контейнера, а последний аргумент this показывает, что роль imageObserver играет сам класс InMemory. Это заставляет включить в метод paint о проверку if (img == null), иначе изображение будет постоянно перерисовываться. Другой способ избежать этого — переопределить метод imageupdate (), о чем говорилось в главе 14, просто написав В нем return true.
Рис. 15.1 демонстрирует вывод, этой программы.

Рис. 15.1. Изображение, созданное по точкам
Интерфейс imageConsumer описывает семь методов, самыми важными из которых являются два метода setPixeis (). Первый:
setPixels(int x, int y, int width, int height, ColorModel model, byte[] pix, int offset, int scansize);
Второй метод отличается только тем, что массив pix содержит элементы типа int.

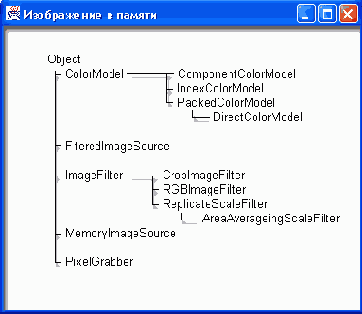
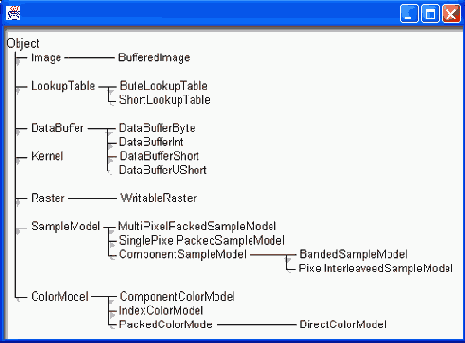
Рис. 15.2 . Классы, реализующие модель "поставщик-потребитель"
К этим методам обращается поставщик для передачи пикселов потребителю. Передается прямоугольник шириной width и высотой height с заданным верхним левым углом (х, у), заполняемый пикселами из массива pix, начиная с индекса offset. Каждая строка занимает scansize элементов массива pix. Цвета пикселов определяются в цветовой модели model (обычно это модель RGB).
На рис. 15.2 показана иерархия классов, реализующих модель "поставщик-потребитель".
Классы-фильтры
Интерфейс imageConsumer нет нужды реализовывать, обычно используется его готовая реализация — класс imageFilter. Несмотря на название, этот класс не производит никакой фильтрации, он передает изображение без изменений. Для преобразования изображений данный класс следует расширить, переопределив метод setPixeiso. Результат преобразования следует передать потребителю, роль которого играет поле consumer этого класса.
В пакете java. awt. image есть четыре расширения класса ImageFilter:
CropImageFilter (int x, int у, int w, int h) — выделяет фрагмент изображения, указанный в приведенном конструкторе; RGBimageFilter — позволяет изменять отдельные пикселы; это абстрактный класс, он требует расширения и переопределения своего метода filterRGBO ; RepдicateScaieFilter (int w, int h) — изменяет размеры изображения на указанные в приведенном конструкторе, дублируя строки и/или столбцы при увеличении размеров или убирая некоторые из них при уменьшении; AreaAveragingScaleFilter (int w, int h) — расширение предыдущего класса; использует более сложный алгоритм изменения размеров изображения, усредняющий значения соседних пикселов.Применяются эти классы совместно со вторым классом-поставщиком, реализующим интерфейс ImageProducer — классом FilteredlmageSource. Этот класс преобразует уже готовую продукцию, полученную от другого поставщика producer, используя для преобразования объект filter класса-фильтра imageFilter или его подкласса, Оба объекта задаются в конструкторе
FilteredlmageSource(ImageProducer producer, ImageFilter filter)
Все это кажется очень запутанным, но схема применения фильтров всегда одна и та же. Она показана в листингах 15.2—15.4.
Как выделить фрагмент изображения
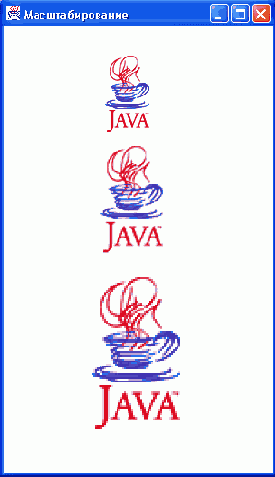
В листинге 15.2 выделяется фрагмент изображения и выводится на экран в увеличенном виде. Кроме того, ниже выводятся изображения, увеличенные с помощью классов RepiicateScaieFiiter и AreaAveragingScaleFilter.
Листинг 15.2. Примеры масштабирования изображения
import j ava.awt.*;
import j ava.awt.event.*;
import j ava.awt.image.*;
class CropTest extends Frame{
private Image img, cropimg, replimg, averimg;
CropTest(String s){ super (s) ;
// 1. Создаем изображение — объект класса Image
img = getToolkit().getlmage("javalogo52x88.gif");
// 2. Создаем объекты-фильтры:
// а) выделяем левый верхний угол размером 30x30
CropImageFilter crp = new CropImageFilter(0, 0, 30, 30);
// б) увеличиваем изображение в два раза простым методом
RepiicateScaieFiiter rsf = new RepiicateScaieFiiter(104, 176);
// в) увеличиваем изображение в два раза с усреднением
AreaAveragingScaleFilter asf = new AreaAveragingScaleFilter(104, 176);
// 3. Создаем измененные изображения
cropimg = createlmage(new FilteredlmageSource(img.getSource(), crp));
replimg = createlmage(new FilteredlmageSource(img.getSource(), rsf)};
averimg = createlmage(new FilteredlmageSource(img.getSource(), asf));
setSize(400, 350); setvisible(true); }
public void paint(Graphics gS { g.drawlmage(img, 10, 40, this);
g.drawlmage(cropimg, 150, 40, 100, 100, this);
g.drawlmage(replimg, 10, 150, this);
g.drawlmage(averimg, 150, 150, this);
}
public static void main(String[] args){
Frame f= new CropTest(" Масштабирование");
f.addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev){
System.exit(0);
}
});
}
}
На рис. 15.3 слева сверху показано исходное изображение, справа — увеличенный фрагмент, внизу — изображение, увеличенное двумя способами.

Рис. 15.3. Масштабированное изображение
Как изменить цвет изображения
В листинге 15.3 меняются цвета каждого пиксела изображения. Это достигается просто сдвигом rgb » 1 содержимого пиксела на один бит вправо в методе fiiterRGB (). При этом усиливается красная составляющая цвета. Метод f iiterRGB о переопределен в расширении coiorFilter класса RGBImageFilter.
Листинг 15.3. Изменение цвета всех пикселов ;
import j ava.awt.*;
import java.awt.event.*;
import java.awt.image.*;
class RGBTest extends Frame{
private Image img, newimg;
RGBTest(String s){
super(s);
img = getToolkit().getlmage("javalogo52x88.gif");
RGBImageFilter rgb = new CoiorFilter();
newimg = createlmage(new FilteredlmageSource(img.getSource(), rgb));
setSize(400, 350);
setVisible(true); } public void paint(Graphics g){
g.drawlmage(img, 10, 40, this);
g.drawlmage(newimg, 150, 40, this); }
public static void main(String[] args){
Frame f= new RGBTest(" Изменение цвета");
f.addWindowListener(new WindowAdapter(){
public void wlndowClosing(WindowEvent ev){
System.exit(0);
}
});
)
}
class CoiorFilter extends RGBImageFilter{ CoiorFilter(){
canFilterlndexColorModel = true; }
public int fiiterRGB(int x, int y, int rgb){
return rgb » 1;
}
}
Как переставить пикселы изображения
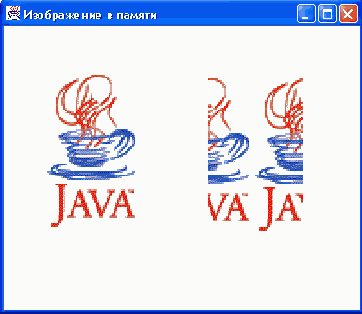
В листинге 15.4 определяется преобразование пикселов изображения. Создается новый фильтр — расширение shiftFiiter класса imageFilter, сдвигающее изображение циклически вправо на указанное в конструкторе число пикселов. Все, что для этого нужно, — это переопределить метод setPixels().
Листинг 15.4. Циклический сдвиг изображения
import j ava.awt.*;
import j ava.awt.event.*;
import j ava.awt.image.*;
class Shiftlmage extends Frame{ private Image img, newimg;
Shiftlmage(String s){ super(s);
// 1. Получаем изображение из файла
img = getToolkit().getlmage("javalogo52x88.gif");
// 2. Создаем экземпляр фильтра
ImageFilter imf = new ShiftFiiter(26);
// Сдвиг на 26 пикселов
// 3. Получаем новые пикселы с помощью фильтра
ImageProducer ip = new FilteredlmageSource(img.getSource(), imf);
// 4. Создаем новое изображение
newimg = createlmage(ip);
setSize(300, 200);
setvisible(true) ; }
public void paint(Graphics gr){
gr.drawlmage(img, 20, 40, this);
gr.drawlmage(newimg, 100, 40, this); }
public static void main(StringU args){
Frame f= new ShiftImage(" Циклический сдвиг изображения");
f.atidWindowListener(new WindowAdapter()(
public void windowClosing(WindowEvent ev){
System.exit(0); )
});
}
}
// Класс-фильтр
class ShiftFilter extends ImageFilterf
private int sh;
// Сдвиг на sh пикселов вправо.
public ShiftFilter(int shift)!{ sh = shift; }
public void setPixels(int x, int y, int w, int h,
ColorModel m, byte[] pix, int off, int size){
for (int k = x; k < x+w; k++){
if (k+sh <= w)
consumer.setPixels(k, y, 1, h, m, pix, off+sh+k, size);
else
consumer.setPixels(k, y, 1, h, m, pix, off+sh+k-w, size);
}
}
}
Как видно из листинга 15.4, переопределение метода setPixels о заключается в том, чтобы изменить аргументы этого метода, переставив, тем самым, пикселы изображения, и передать их потребителю consumer — полю класса imageFiiter методом setPixels о потребителя. На рис. 15.4 показан результат выполнения этой программы.
Вторая модель обработки изображения введена в Java 2D. Она названа моделью прямого доступа (immediate mode model).

Риc. 15.4. Перестановка пикселов изображения
Модель обработки прямым доступом
Подобно тому, как вместо класса Graphics система Java 2D использует его расширение Graphics2D, описанное в главе 9, вместо класса image в Java 2D употребляется его расширение — класс Bufferedimage. В конструкторе этого класса
Bufferedlmage(int width, int height, int imageType)
задаются размеры изображения и способ хранения точек — одна из констант:
TYPE_INT_RGB TYPE_4BYTE_ABRG TYPE_USHORT_565_RGB
TYPE_INT_ARGB TYPE_4BYTE_ABRG_PRE TYPE_USHORT_555_RGB
TYPE_INT_ARGB_PRE TYPE_BYTE_GRAY TYPE_USHORT_GRAY
TYPE_INT_BRG TYPE_BYTE_BINARY
TYPE_3BYTE_BRG TYPE_BYTE_INDEXED
Как видите, каждый пиксел может занимать 4 байта — INT, 4BYTE, или 2 байта — USHORT, или 1 байт — BYTE. Может использоваться цветовая модель RGB, или добавлена альфа-составляющая — ARGB, или задан другой порядок расположения цветовых составляющих — BRG, или заданы градации серого цвета — GRAY. Каждая составляющая цвета может занимать один байт, 5 битов или 6 битов.
Экземпляры класса Bufferedimage редко создаются конструкторами. Для их создания чаще обращаются к методам createimage () класса component с простым приведением типа:
Bufferedimage bi = (Bufferedlmage)createimage(width, height)
При этом экземпляр bi получает характеристики компонента: цвет фона и цвет рисования, способ хранения точек.
Расположение точек в изображении регулируется классом Raster или его подклассом WritabieRaster. Эти классы задают систему координат изображения, предоставляют доступ к отдельным пикселам методами getPixeio, позволяют выделять фрагменты изображения методами getPixeiso. Класс WritabieRaster дополнительно разрешает изменять отдельные пикселы методами setPixei () или целые фрагменты изображения методами setPixels () и setRect().
Начало системы координат изображения — левый верхний угол — имеет координаты (minx, minY), не обязательно равные нулю.
При создании экземпляра класса Bufferedimage автоматически формируется связанный с ним экземпляр класса WritabieRaster.
Точки изображения хранятся в скрытом буффе, содержащем одномерный или двумерный массив точек. Вся работа с буфером осуществляется методами одного из классов DataBufferByte, DataBufferlnt, DataBufferShort, DataBufferushort в зависимости от длины данных. Общие свойства этих классов собраны в их абстрактном суперклассе DataBuffer. В нем определены типы данных, хранящихся в буфере: TYPE_BYTE, TYPEJJSHORT, TYPE_INT, TYPEJJNDEFINED.
Методы класса DataBuffer предоставляют прямой доступ к данным буфера, но удобнее и безопаснее обращаться к ним методами классов Raster и WritableRaster.
При создании экземпляра класса Raster или класса WritableRaster создается экземпляр соответствующего подкласса класса DataBuffer.
Чтобы отвлечься от способа хранения точек изображения, Raster может обращаться не к буферу DataBuffer, а к подклассам абстрактного класса SampieModei, рассматривающим не отдельные байты буфера, а составляющие (samples) цвета. В модели RGB — это красная, зеленая и синяя составляющие. В пакете java.awt. image есть пять подклассов класса SampieModei:
componentsampieModel — каждая составляющая цвета хранится в отдельном элементе массива DataBuffer; BandedSampleModel — данные хранятся по составляющим, составляющие одного цвета хранятся обычно в одном массиве, a DataBuffer содержит двумерный массив: по массиву для каждой составляющей; данный класс расширяет класс ComponentsampieModel ; PixelInterleavedSampieModel — все составляющие цвета одного пиксела хранятся в соседних элементах единственного массива DataBuffer ; данный Класс расширяет класс ComponentsampieModel ; MultiPixeiPackedSampieModel — цвет каждого пиксела содержит только одну составляющую, которая может быть упакована в один элемент массива DataBuffer ; singiePixelPackedSampleModel — все составляющие цвета каждого пиксела хранятся в одном элементе массива DataBuffer .На рис. 15.5 представлена иерархия классов Java 2D, реализующая модель прямого доступа.
Итак, Java 2D создает сложную и разветвленную трехслойную систему DataBuffer — SampieModei — Raster управления данными изображения Bufferedimage . Вы можете манипулировать точками изображения, используя их координаты в методах классов Raster или спуститься на уровень ниже и обращаться к составляющим цвета пиксела методами классов SampieModei . Если же вам надо работать с отдельными байтами, воспользуйтесь классами DataBuffer .

Рис. 15.5. Классы, реализующие модель прямого доступа
Применять эту систему приходится редко, только при создании своего способа преобразования изображения. Стандартные же преобразования выполняются очень просто.
Преобразование изображения в Java 2D
Преобразование изображения source, хранящегося в объекте класса Buf f redlmage, В новое изображение destination выполняется методом filter(Buffredlmage source, Buffredlmage destination) описанным в интерфейсе BuffredimageOp. Указанный метод возвращает ссылку на новый, измененный объект destination класса Buffredlmage, что позволяет задать цепочку последовательных преобразований.
Можно преобразовать только координатную систему изображения методом filter(Raster source, WritableRaster destination) возвращающим ссылку на измененный объект класса WritableRaster. Данный метод описан в интерфейсе RasterOp.
Способ преобразования определяется классом, реализующим эти интерфейсы, а параметры преобразования задаются в конструкторе класса.
В пакете java.awt.image есть шесть классов, реализующих интерфейсы BuffredimageOp и RasterOp:
AffineTransformOp — выполняет аффинное преобразование изображения: сдвиг, поворот, отражение, сжатие или растяжение по осям; RescaieOp — изменяет интенсивность изображения; LookupOp — изменяет отдельные составляющие цвета изображения; BandCombineOp — меняет составляющие цвета в Raster; СolorConvertdp — изменяет цветовую модель изображения; ConvolveOp — выполняет свертку, позволяющую изменить контраст и/или яркость изображения, создать эффект "размытости" и другие эффекты.Рассмотрим, как можно применить эти классы для преобразования изображения.
Аффинное преобразование изображения
Класс AffineTransform и его использование подробно разобраны в главе 9, здесь мы только применим его для преобразования изображения.
В конструкторе класса AffineTransformOp указывается предварительно созданное аффинное преобразование at и способ интерполяции interp и/или правила визуализации hints:
AffineTransformOp(AffineTransform at, int interp); AffineTransformOp(AffineTransform at, RenderingHints hints);
Способ интерполяции — это одна из двух констант: TYPE_NEAREST_NEIGHBOR (по умолчанию во втором конструкторе) или TYPE_BILINEAR .
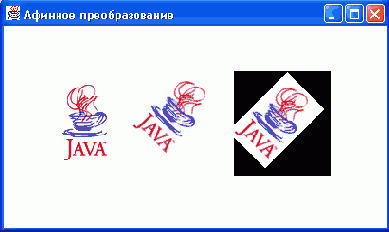
После создания объекта класса AffineTransformOp применяется метод filter (). При этом изображение преобразуется внутри новой области типа Bufferedimage , как показано на рис. 15.6, справа. Сама область выделена черным цветом.
Другой способ аффинного преобразования изображения — применить метод drawlmage(Bufferedlmage img, BufferedlmageOp op, int x, int y) класса Graphics2D. При этом преобразуется вся область img, как продемонстрировано на рис. 15.6, посередине.
В листинге 15.5 показано, как задаются преобразования, представленные на рис. 15.6.
Обратите внимание на особенности работы с Bufferedimage. Надо создать графический контекст изображения и вывести в него изображение. Эти действия кажутся лишними, но удобны для двойной буферизации, которая сейчас стала стандартом перерисовки изображений, а в библиотеке Swing выполняется автоматически.
Листинг 15.5. Аффинное преобразование изображения
import j ava.awt.*;
import Java.awt.geom.*;
import Java.awt. image.*;
import java.awt.event.*;
public class AffOp extends Frame{
private Bufferedimage bi;
public AffOp(String s){ super (s) ;
// Загружаем изображение
img Image img = getToolkit().getlmage("javalogo52x88.gif");
// В этом блоке организовано ожидание загрузки
try{
MediaTracker mt = new MediaTracker(this);
mt.addlmage(img, 0);
mt.waitForlD(O);
// Ждем окончания загрузки }
catch(Exception e){}
// Размеры создаваемой области bi совпадают
//с размерами изображения img
bi = new Bufferedlmage(img.getWidth(this), img.getHeight(this),
Bufferedlmage.TYPE_INT_RGB);
// Создаем графический контекст big изображения bi
Graphics2D big = bi.createGraphics();
// Выводим изображение img в графический контекст
big big.drawImage(img, 0, 0, this);
}
public void paint(Graphics g){
Graphics2D g2 = (Graphics2D)g;
int w = getSize().width;
int h = getSize().height;
int bw = bi.getWidth(this);
int bh = bi.getHeight(this);
// Создаем аффинное преобразование
at AffineTransform at = new AffineTransform();
at.rotate(Math.PI/4); // Задаем поворот на 45 градусов
//по часовой стрелке вокруг левого верхнего угла.
//Затем сдвигаем изображение вправо на величину bw
at.preConcatenate(new AffineTransform(l, 0, О, 1, bw, 0));
// Определяем область хранения bimg преобразованного
// изображения. Ее размер вдвое больше исходного
Bufferedimage bimg =
new Bufferedlmage(2*bw, 2*bw, Bufferedlmage.TYPE_INT_RGB);
// Создаем объект biop,. содержащий преобразование at
BufferedlmageOp biop = new AffineTransformOp(at,
AffineTransformOp.TYPE_NEAREST_NEIGHBOR);
// Преобразуем изображение, результат заносим в bimg biop.filter(bi, bimg);
// Выводим исходное изображение. g2.drawlmage(bi, null, 10, 30);
// Выводим измененную преобразованием Ыор область bi g2.drawImage(bi, biop, w/4+3, 30);
// Выводим преобразованное внутри области bimg изображение
g2.drawlmage(bimg, null, w/2+3, 30); }
public static void main(String[] args){
Frame f = new AffOpf" Аффинное преобразование");
f.addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent e){
System.exit(0);
}
});
f.setSize(400, 200);
f.setVisible(true) ;
}
}
На рис. 15.6 показано исходное изображение, преобразованная область и преобразованное внутри области изображение.

Рис. 15.6. Аффинное преобразование изображения
Изменение интенсивности изображения
Изменение интенсивности изображения выражается математически в умножении каждой составляющей цвета на число factor и прибавлении к результату умножения числа offset. Результат приводится к диапазону значений составляющей. После этого интенсивность каждой составляющей цвета линейно изменяется в одном и том же масштабе.
Числа factor и offset постоянны для каждого пиксела и задаются в конструкторе класса вместе с правилами визуализации hints:
RescaleOp(float factor, float^offset, RenderingHints hints) После этого остается применить метод filter ().
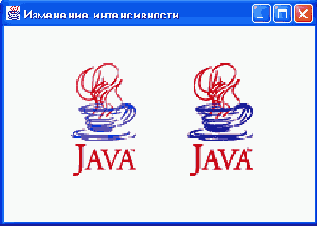
На рис. 15.7 интенсивность каждого цвета уменьшена вдвое, в результате белый фон стал серым, а цвета — темнее. Затем интенсивность увеличена на 70 единиц. В листинге 15.6 приведена программа, выполняющая это преобразование.
Листинг 15.6. Изменение интенсивности изображения
import Java.awt.*;
import j ava.awt.image.*;
import j ava.awt.event.*;
public class Rescale extends Frame{
private Bufferedlmage bi;
public Rescale(String s){
super (s) ;
Image img = getToolkit().getlmage("javalogo52x88.gif");
try{
MediaTracker mt = new MediaTracker(this);
mt.addlmage(img, 0);
mt.waitForlD(O); }
catch(Exception e){}
bi = new Bufferedlmage(img.getWidth(this), img.getHeight(this),
BufferedImage.TYPE_INT_RGB);
Graphics2D big = bi.createGraphics();
big.drawlmage(img, 0, 0, this);
}
public void paint(Graphics g){
Graphics2D g2 = (Graphics2D)g;
int w = getSize().width;
int bw = bi.getWidth(this);
int bh = bi.getHeight(this);
Bufferedlmage bimg =
new Bufferedlmage(bw, bh, BufferedImage.TYPE_INT_RGB);
//——————— Начало определения преобразования --——-———
RescaleOp гор = new RescaleOp(0.5f, 70.Of, null);
rop.filter(bi, bimg);
//——————— Конец определения преобразования ———————
g2.drawlmage(bi, null, 10, 30);
g2.drawlmage(bimg, null, w/2+3, 30);
}
public static void main(String(] args){
Frame f = new Rescale(" Изменение интенсивности");
f.addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent e) {
System.exit(0);
}
));
f.setSize(300, 200);
f.setvisible(true);
}
}

Рис. 15.7. Изменение интенсивности изображения
Изменение составляющих цвета
Чтобы изменить отдельные составляющие цвета, надо прежде всего посмотреть тип хранения элементов в Bufferedimage, по умолчанию это TYPE_INT_RGB. Здесь три составляющие — красная, зеленая и синяя. Каждая составляющая цвета занимает один байт, все они хранятся в одном числе типа int. Затем надо составить таблицу новых значений составляющих. В листинге 15.7 это двумерный массив samples. Потом заполняем данный массив нужными значениями составляющих каждого цвета. В листинге 15.7 задается ярко-красный цвет рисования и белый цвет фона. По полученной таблице создаем экземпляр класса ByteLookupTabie, который свяжет эту таблицу с буфером данных. Этот экземпляр используем для создания объекта класса LookupOp. Наконец, применяем метод filter () этого класса.
В листинге 15.7 приведен только фрагмент программы. Для получения полной программы его надо вставить в листинг 15.6 вместо выделенного в нем фрагмента. Логотип Java будет нарисован ярко-красным цветом.
Листинг 15.7. Изменение составляющих цвета
//————————————— Вста вить в листинг 15.6 ————————
byte samples[][] = new byte[3][256];
for (int j = 0; j < 255; j++){
samples[0][j] = (byte)(255); // Красная составляющая
samples[1][j] = (byte)(0); // Зеленая составляющая
samples[2][j] = (byte)(0); // Синяя составляющая
}
samples[0][255] = (byte) (255); // Цвет фона — белый
samples[1][255] = (byte) (255) ;
samples [2] [255] = (bybej (255) ;
ByteLookupTabie blut=new ByteLookupTabie(0, samples);
LookupOp lop = new LookupOp(blut, null);
lop.filter(bi, bimg);
//————————————— Конец вст авки ———————————————-
Создание различных эффектов
Операция свертки (convolution) задает значение цвета точки в зависимости от цветов окружающих точек следующим образом.
Пусть точка с координатами (х, у) имеет цвет, выражаемый числом А(х, у). Составляем массив из девяти вещественных чисел w(0), w(i), ... w(8). Тогда новое значение цвета точки с координатами (х, у) будет равно:
w(0)*A(x-l, y-l)+w(l)*A(x, y-l)+w(2)*A(x+l, y-l)+
w(3)*A(x-l, y)+w(4)*A(x, y)+w(5)*A(x+l, у)+
w(6)*A(x-l, y+l)+w(7)*A(x, y+l)+w(8)*A(x+l, y+1)
Задавая различные значения весовым коэффициентам w(i), будем получать различные эффекты, усиливая или уменьшая влияние соседних точек.
Если сумма всех девяти чисел w(i) равна 1.0f, то интенсивность цвета останется прежней. Если при этом все веса равны между собой, т. е. равны 0.1111111f, то получим эффект размытости, тумана, дымки. Если вес w(4) значительно больше остальных при общей сумме их l.0f, то возрастет контрастность, возникнет эффект графики, штрихового рисунка.
Можно свернуть не только соседние точки, но и следующие ряды точек, взяв массив весовых коэффициентов из 15 элементов (3x5, 5x3), 25 элементов (5x5) и больше.
В Java 2D свертка делается так. Сначала определяем массив весов, например:
float[] w = (0, -1, О, -1, 5, -1, О, -1, 0};
Затем создаем экземпляр класса Kernel — ядра свертки:
Kernel kern = new Kernel(3, 3, w);
Потом объект класса ConvoiveOp с этим ядром:
ConvolveOp conv = new ConvoiveOp(kern);
Все готово, применяем метод filter (): conv.filter(bi, bimg);
В листинге 15.8 записаны действия, необходимые для создания эффекта "размытости".
Листинг 15.8. Создание различных эффектов
//—————————— Вставить в листинг 15.6 ——————————————
float[] wl = { 0.llllllllf, 0.llllllllf, 0.llllllllf,
0.llllllllf, 0.llllllllf, 0.llllllllf,
0.llllllllf, 0.llllllllf, 0.llllllllf };
Kernel kern = new Kernel(3, 3, wl);
ConvolveOp cop = new ConvolveOp(kern, ConvolveOp.EDGE_NO_OP, null);
copl.fliter(bi, bimg) ;
//—————————— Конец вставки ————————————————————
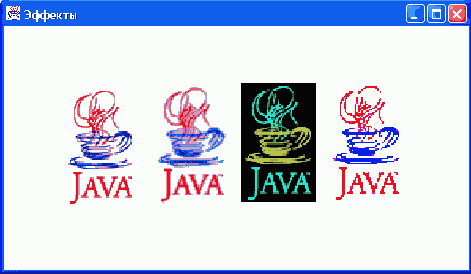
На рис 15.8 представлены слева направо исходное изображение и изображения, преобразованные весовыми матрицами wl, w2 и w3, где матрица wl показана в листинге 15.8, а матрицы w2 и w3 выглядят так:
float[] w2 = { 0, -1, 0,-1, 4, -1, 0, -1, 0 } ;
float[] w3 = { -1, -1, -1,-1, 9, -1, -1, -1, -1 };

Рис. 15.8. Создание эффектов
Анимация
Есть несколько способов создать анимацию. Самый простой из них — записать заранее все необходимые кадры в графические файлы, загрузить их в оперативную память В виде Объектов класса Image или Bufferedlmage и выводить по очереди на экран.
Это сделано в листинге 15.9. Заготовлено десять кадров в файлах runl.gif, run2.gif, , runl0.gif. Они загружаются в массив imgt] и выводятся на экран циклически 100 раз, с задержкой в 0,1 сек.
Листинг 15.9. Простая анимация
import java.awt.*;
import ]ava.awt.event.*;
class SimpleAnim extends Frame{
private Image[] img = new Image[10];
private int count;
SimpleAnim(String s){ super(s);
MediaTracker tr = new MediaTracker(this);
for (int k = 0; k < 10; k++){
img[k] = getToolkit(}.getlmage("run"+(k+D+".gif");
tr.addlmage(img[k], 0);
)
try{
tr.waitForAll(); // Ждем загрузки всех изображений
}catch(InterruptedException e)(}
setSize(400, 300);
setvisible(true);
},
public void paint(Graphics g){
g.drawImage(img[count % 10], 0, 0, this);
}
// public void update(Graphics g){ paint(g); }
public void go(){ while(count < 100){
repaint(); // Выводим следующий кадр
try{ // Задержка в 0.1 сек
Thread.sleep(100);
}catch(InterruptedException e){)
count++;
}
}
public static void main(String[] args){
SimpleAnim f = new SimpleAnim(" Простая анимация");
f.go();
f.addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev){
System.exit(0); }
});
}
}
Обратите внимание на следующее важное обстоятельство. Мы не можем обратиться прямо к методу paint () для перерисовки окна компонента, потому что выполнение этого метода связано с операционной системой — метод paint о выполняется автоматически при каждом изменении содержимого окна, его перемещении и изменении размеров. Для запроса на перерисовку окна в классе component есть метод repaint ().
Метод repaint о ждет, когда представится вшможность перер/иеозать окне, и потом обращается к методу update (Graphics gj. При этом нескольку обращений к repaint о могут быть произведены исполняющей системой Java за один раз.
Метод update() сначала обращается к методу g.ciearRectO, заполняющему окно цветом фона, а уж затем к методу paint (g). Полный исходный текст таков:
public void update(Graphics g){
if ((this instanceof java.awt.Canvas) ||
(this instanceof java.awt.Panel) ||
(this instanceof java.awt.Frame) ||
(this instanceof java.awt.Dialog) ||
(this instanceof java.awt.Window)){
g.clearRect(0, 0, width, height);
}
paint(g);
}
Если кадры анимации полностью перерисовывают окно, то его очистка методом clearRecto не нужна. Более того, она часто вызывает неприятное мерцание из-за появления на мгновение белого фона. В таком случае надо сделать следующее переопределение:
public void update(Graphics g) {
paint(g);
В листинге 15.9 это переопределение сделано как комментарий.
Для "легких" компонентов дело обстоит сложнее. Метод repaint () последовательно обращается к методам repaint () объемлющих "легких" контейнеров, пока не встретится "тяжелый" контейнер, чаще всего это экземпляр класса Container. В нем вызывается метод update о, очищающий и перерисовывающий контейнер. После этого идет обращение к методам update о всех "легких" компонентов в контейнере.
Отсюда следует, что для устранения мерцания "легких" компонентов необходимо переопределять метод update о первого объемлющего "тяжелого" контейнера, обращаясь в нем к методам super.update (g) или super.paint(g).
Если кадры покрывают только часть окна, причем каждый раз новую, то очистка окна необходима, иначе старые кадры останутся в окне, появится "хвост". Чтобы устранить мерцание, используют прием, получивший название "двойная буферизация " (double buffering).
Улучшение изображения двойной буферизацией
Суть двойной буферизации в том, что в оперативной памяти создается буфер — объект класса image или Bufferedimage, и вызывается его графический контекст, в котором формируется изображение. Там же происходит очистка буфера, которая тоже не отражается на экране. Только после выполнения всех действий готовое изображение выводится на экран.
Все это происходит в методе updateo, а метод paint о только обращается к update (). Листинги 15.10—15.11 разъясняют данный прием.
Листинг 15.10. Двойная буферизация с помощью класса image
public void update(Graphics g){
int w = getSize().width, h = getSize().height;
// Создаем изображение-буфер в оперативной памяти
Image offlmg = createlmage(w, h);
// Получаем его графический контекст
Graphics offGr = offImg.getGraphics();
// Меняем текущий цвет буфера на цвет фона
offGr.setColor(getBackground());
//и заполняем им окно компонента, очищая буфер
offGr.fillRect(0, 0, w, h);
// Восстанавливаем текущий цвет буфера
offGr.setColor(getForeground());
// Для листинга 15.9 выводим в контекст изображение
offGr.drawlmage(img[count % 10], 0, 0, this);
// Рисуем в графическом контексте буфера
// (необязательное действие)
paint(offGr);
// Выводим изображение-буфер на экран
// (можно перенести в метод paint())
g.drawlmage(offlmg, 0, 0, this); }
// Метод paint() необязателен
public void paint(Graphics g)J update(g); }
Листинг 15.11. Двойная буферизация с помощью класса Bufferedimage
public void update(Graphics g){
Graphics2D g2 = (Graphics2D},g;
int w = getSize().width, h = getSize().height;
// Создаем изображение-буфер в оперативной памяти
Bufferedimage bi = (Bufferedimage)createlmage(w, h);
// Создаем графический контекст буфера
Graphics2D big = bi.createGraphics();
// Устанавливаем цвет фона
big.setColor(getBackground());
// Очищаем буфер цветом фона
big.clearRect(0, 0, w, h);
// Восстанавливаем текущий цвет
big.setColor(getForeground());
// Выводим что-нибудь в графический контекст big
// ...
// Выводим буфер на экран
g2.drawImage(bi, 0, 0, this);
}
Метод двойной буферизации стал фактическим стандартом вывода изменяющихся изображений, а в библиотеке Swing он применяется автоматически.
Данный метод удобен и при перерисовке отдельных частей изображения. В этом случае в изображении-буфере рисуется неизменяемая часть изображения, а в методе paint() — то, что меняется при каждой перерисовке.
В листинге 15.12 показан второй способ анимации — кадры изображения рисуются непосредственно в программе, в методе update (), по заданному закону изменения изображения. В результате красный мячик прыгает на фоне изображения.
Листинг 15.12. Анимация рисованием
import Java.awt.*;
import j ava.awt.event.*;
import Java.awt.geom.*;
import java.awt.image.*;
class DrawAniml extends Frame{
private Image img;
private int count;
DrawAniml(String s) {
super(s);
MediaTracker tr = new MediaTracker(this);
img = getToolkit().getlmage("back2.jpg");
tr.addlmage(img, 0);
try{
tr.waitForlD(0) ;
}catch(InterruptedException e) {}
SetSize(400, 400);
setvisible(true);
}
public void update(Graphics g){
Graphics2D g2 = (Graphics2D)g;
int w = getSizeO.width, h = getSize().height;
Bufferedlmage bi = (Bufferedlmage)createlmage(w, h) ;
Graphics2D big = bi.createGraphics();
// Заполняем фон изображением img
big.drawlmage(img, 0, 0, this);
// Устанавливаем цвет рисования
big.setColor(Color.red);
// Рисуем в графическом контексте буфера круг,
// перемещающийся по синусоиде
big.fill(new Arc2D.Double(4*count, 50+30*Math.sin(count),
50, 50, 0, 360, Arc2D.OPEN));
// Меняем цвет рисования
big.setColor(getForeground());
// Рисуем горизонтальную прямую
big.draw(new Line2D.Double(0, 125, w, 125));
// Выводим изображение-буфер на экран
g2.drawlmage(bi, 0, 0, this); }
public void go(){
while(count < 100){
repaint();
try{
Thread.sleep(10);
}catch(InterruptedException e){}
count++;
}
}
public static void main(String[] args){
DrawAniml f = new DrawAniml(" Анимация");
f.go();
f.addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev){
System.exit(0);
}
});
}
}
Эффект мерцания, переливы цвета, затемнение и прочие эффекты, получающиеся заменой отдельных пикселов изображения, удобно создавать с помощью класса Memoryimagesource. Методы newPixeis() этого класса вызывают немедленную перерисовку изображения даже без обращения к методу repaint(), если перед этим выполнен метод setAnimated(true). Чаще всего применяются два метода:
newPixels(int x, int y, int width, int height) — получателю посылается указанный аргументами прямоугольный фрагмент изображения; nevPixels() — получателю посылается все изображение.В листинге 15.13 показано применение этого способа. Квадрат, выведенный на экран, переливается разными цветами.
Листинг 15.13. Анимация с помощью MemorylmageSource
import Java.awt.*;
import java.awt.event.*;
import java.awt.image.*;
class InMemory extends Frame{
private int w = 100, h = 100, count;
private int[] pix = new int[w * h];
private Image img;
MemorylmageSource mis;
InMemory(String s){ super(s);
int i = 0;
for(int у = 0; у < h; y++){
int red = 255 * у / (h - 1);
for(int x = 0; x < w; x++){
int green = 25$ * x / (w - 1);
pix[i++] = (255 « 24}|(red << 16)|(green << 8) | 128;
}
}
mis = new MemorylmageSource(w, h, pix, 0, w);
// Задаем возможность анимации
mis.setAnimated(true);
img = createImage(mis);
setSize(350, 300);
setVisible(true);
}
public void paint(Graphics gr){
gr.drawImage(img, 10, 30, this);
}
public void update(Graphics g) { paint(g); }
public void got){
while (count < 100){
int i = 0;
// Изменяем массив пикселов по некоторому закону
for(int у - 0; у < h;,y++)
for (int x. = 0; x < w; x++)
pix[i++J = (255 « 24)|(255 + 8 * count « 16)|
(8*count «8)| 255 + 8 * count;
// Уведомляем потребителя об изменении
mis.newPixels();
try{
Thread.sleep(100);
}catch(InterruptedException e){}
count++;
}
}
public static void main(String[] args){
InMemory f= new InMemory(" Изображение в памяти");
f.go();
f.addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev){
System.exit(0);
}
));
}
}
Вот и все средства для анимации, остальное — умелое их применение. Комбинируя рассмотренные способы, можно добиться удивительных эффектов. В документации SUN J2SDK, в каталогах demo\applets и demo\jfc\Java2D \src, приведено много примеров апплетов и приложений с анимацией.
Звук
Как было указано в предыдущей главе, в апплетах реализуется интерфейс Audioclip. Экземпляр объекта, реализующего этот интерфейс можно получить методом getAudioClip(), который, кроме того, загружает звуковой файл, а затем пользоваться методами play о, loop о и stop о этого интерфейса для проигрывания музыки.
Для применения данного же приема в приложениях в класс Applet введен статический метод newAudioclp(URL address), загружающий звуковой файл, находящийся по адресу address, и возвращающий объект, реализующий интерфейс Audioclip. Его можно использовать для проигрывания звука в приложении, если конечно звуковая система компьютера уже настроена.
В листинге 15.14 приведено простейшее консольное приложение, бесконечно проигрывающее звуковой файл doom.mid, находящийся в текущем каталоге. Для завершения приложения требуется применить средства операционной системы, например, комбинацию клавиш <Ctrl>+<C>.
Листинг 15.14. Простейшее аудиоприложение
import j ava.applet.* ;
import j ava.net.*;
class SimpleAudio{
SimpleAudio () {
try{
AudioClip ac = Applet.newAudioClip(new URL("file:doom.mid"));
ac.loop();
}catch(Exception e){}
}
public static void main(String[] args){
new SimpleAudio();
}
}
Таким способом можно проигрывать звуковые файлы типов AU, WAVE, AIFF, MIDI без сжатия.
В состав виртуальной машины Java, входящей в SUN J2SDK начиная с версии 1.3, включено устройство, проигрывающее звук, записанный в одном из форматов AU, WAVE, AIFF, MIDI, преобразующее, микширующее и записывающее звук в тех же форматах.
Для работы с этим устройством созданы классы, собранные в пакеты javax.sound.sampled, javax.sound.midi, javax.sound.sampled.spi и javax.sound.midi.spi. Перечисленный набор классов для работы со звуком получил название Java Sound API.
Проигрывание звука в Java 2
Проигрыватель звука, встроенный в JVM, рассчитан на два способа записи звука: моно и стерео оцифровку (digital audio) с частотой дискретизации (sample rate) от 8 000 до 48 000 Гц и аппроксимацией (quantization) 8 и 16 битов, и MIDI-последовательности (sequences) типа 0 и 1.
Оцифрованный звук должен храниться в файлах типа AU, WAVE и AIFF. Его можно проигрывать двумя способами.
Первый способ описан в интерфейсе clip. Он рассчитан на воспроизведение небольших файлов или неоднократное проигрывание файла и заключается в том, что весь файл целиком загружается в оперативную память, а затем проигрывается.
Второй способ описан в интерфейсе SourceDataLine. Согласно этому способу файл загружается в оперативную память по частям в буфер, размер которого можно задать произвольно.
Перед загрузкой файла надо задать формат записи звука в объекте класса AudioFormat. Конструктор этого класса:
AudioFormat(float sampleRate, int sampleSize, int channels, boolean signed, boolean bigEndian)
требует знания частоты дискретизации sampleRate (по умолчанию 44 100 Гц), аппроксимации sampleSize, заданной в битах (по умолчанию 16), числа каналов channels (1 — моно, по умолчанию 2 — стерео), запись чисел со знаком, signed == true, или без знака, и порядка расположения байтов в числе bigEndian. Такие сведения обычно неизвестны, поэтому их получают косвенным образом из файла. Это осуществляется в два шага.
На первом шаге получаем формат файла статическим методом getAudioFiieFormato класса AudioSystem, на втором — формат записи звука методом getFormato класса AudioFiieFormat. Это описано в листинге 15.15. После того как формат записи определен и занесен в объект класса AudioFormat, в объекте класса DataLine. infо собирается информация о входной линии (line) и способе проигрывания clip или SourceDataLine. Далее следует проверить, сможет ли проигрыватель обслуживать линию с таким форматом. Затем надо связать линию с проигрывателем статическим методом getLine () класса AudioSystem. Потом создаем поток данных из файла — объект класса Audioinputstream. Из этого потока тоже можно извлечь объект класса AudioFormat методом getFormat (). Данный вариант выбран в листинге 15.16. Открываем созданный поток методом орепо.
У-фф! Все готово, теперь можно начать проигрывание методом start (), завершить методом stop(), "перемотать" в начало методом setFramePosition(0) ИЛИ setMillisecondPosition(0).
Можно задать проигрывание п раз подряд методом loop(n) или бесконечное число раз методом loop (Clip.LOOP_CONTINUOUSLY) . Перед этим необходимо установить начальную n и конечную m позиции повторения методом setLoopPoints(n, m).
По окончании проигрывания следует закрыть линию методом close ().
Вся эта последовательность действий показана в листинге 15.15.
Листинг 15.15. Проигрывание аудиоклипа
import javax.sound.sampled.*;
import java.io.*;
class PlayAudio{
PlayAudio(String s){
play(s);
}
public void play(String file){
Clip line = null;
try{
// Создаем объект, представляющий файл
File f = new File (file);
// Получаем информацию о способе записи файла
AudioFileFormat aff = AudioSystem.getAudioFileFormat(f);
// Получаем информацию о способе записи звука
AudioFormat af = aff.getFormat();
// Собираем всю информацию вместе,
// добавляя сведения о классе
Class DataLine.Infо info = new DataLine.Info(Clip.class, af) ;
// Проверяем, можно ли проигрывать такой формат
if (!AudioSystem.isLineSupported(info)){
System.err.printlnt"Line is not supported");
System.exit(0);
}
// Получаем линию связи с файлом
line = (Clip)AudioSystem.getLine(info);
// Создаем поток байтов из файла
AudioInputStream ais - AudioSystem.getAudioInputStream(f);
// Открываем линию
line.open(ais);
}catch(Exception e){
System.err.println(e);
}
// Начинаем проигрывание
line.start();
// Здесь надо сделать задержку до окончания проигрывания
// или остановить его следующим методом:
line.stop();
//По окончании проигрывания закрываем линию
line.close();
}
public static void main(String[] args){
if (args.length != 1)
System.out.printlnt"Usage: Java PlayAudio filename");
new PlayAudio(args[0]);
}
}
Как видите, методы Java Sound API выполняют элементарные действия, которые надо повторять из программы в программу. Как говорят, это методы "низкого уровня" (low level).
Второй способ, использующий методы интерфейса SourceDataLine, требует предварительного создания буфера произвольного размера.
Листинг 15.16. Проигрывание аудиофайла
import javax.sound.sampled.*;
import j ava.io.*;
class PlayAudioLine(
PlayAudioLine(String s){
play(s);
}
public void play(String file){
SourceDataLine line = null;
AudioInputStream ais = null;
byte[] b = new byte[2048]; // Буфер данных
try{
File f = new File(file);
// Создаем входной поток байтов из файла f
ais = AudioSystem.getAudioInputStream(f);
// Извлекаем из потока информацию о способе записи звука
AudioFormat af = ais.getFormat () ;
// Заносим эту информацию в объект info
DataLine.Infо info = new DataLine.Infо(SourceDataLine.class, af);
// Проверяем, приемлем ли такой способ записи звука
if (!AudioSystem.isLineSupported(info)){
System.err.println("Line is not supported");
System.exit(0);
}
// Получаем входную линию
line = (SourceDataLine)AudioSystem.getLine(info);
// Открываем линию
line.open(af);
// Начинаем проигрывание
line.start(); // Ждем появления данных в буфере int num = 0;
// Раз за разом заполняем буфер
while(( num = ais.read(b)) != -1)
line.write(b, 0, num);
// "Сливаем" буфер, проигрывая остаток файла
line.drain();
// Закрываем поток
ais.close();
} catch (Exception e) {
System, err.println (e);
}
// Останавливаем проигрывание
line.stop();
// Закрываем линию
line.close();
}
public static void main(String[] args){
String s = "mrmba.aif";
if (args.length > 0) s = args[0];
new PlayAudioLine(s) ;
}
}
Управлять проигрыванием файла можно с помощью событий. Событие класса LineEvent происходит при открытии, OPEN, и закрытии, CLOSE, потока, при начале, START, и окончании, STOP, проигрывания. Характер события отмечается указанными константами. Соответствующий интерфейс LineListener описывает только один метод update ().
В MIDI-файлах хранится последовательность (sequence) команд для секвен-сора (sequencer) — устройства для записи, проигрывания и редактирования MlDI-последовательности, которым может быть физическое устройство или программа. Последовательность состоит из нескольких дорожек (tracks), на которых записаны MIDI-события (events). Каждая дорожка загружается в своем канале (channel). Обычно дорожка содержит звучание одного музыкального инструмента или запись голоса одного исполнителя или запись нескольких исполнителей, микшированную синтезатором (synthesizer).
Для проигрывания MIDI-последовательности в простейшем случае надо создать экземпляр секвенсора, открыть его и направить в него последовательность, извлеченную из файла, как показано в листинге 15.17. После этого следует начать проигрывание методом start (). Закончить проигрывание можно методом stop(), "перемотать" последовательность на начало записи или на указанное время проигрывания — методами setMicrosecondPositionflong mcs) или setTickPosition(long tick).
Листинг 15.17. Проигрывание MIDI-последовательности
import javax.sound.midi.*;
import j ava.io.*;
class PlayMIDK
PlayMIDKString s) {
play(s);
}
public void play(String file){
try{
File f = new File(file);
// Получаем секвенсор по умолчанию
Sequencer sequencer = MidiSystem.getSequencerО;
// Проверяем, получен ли секвенсор
if (sequencer = null) {
System.err.println("Sequencer is not supported");
System.exit(0);
}
// Открываем секвенсор
sequencer.open();
// Получаем MIDI-последовательность из файла
Sequence seq = MidiSystem.getSequence(f);
// Направляем последовательность в секвенсор
sequencer.setSequence(seq);
// Начинаем проигрывание
sequencer.start();
// Здесь надо сделать задержку на время проигрывания,
// а затем остановить:
sequencer.stop();
)catch(Exception e){
System.err.println(e);
}
}
public static void main(String[] args){
String s = "doom.mid";
if (args.length > 0) s = args[0];
new PlayMIDI(s);
}
}
Синтез и запись звука в Java 2
Синтез звука заключается в создании MIDI-последовательности — объекта класса sequence — каким-либо способом: с микрофона, линейного входа, синтезатора, из файла, или просто создать в программе, как это делается в листинге 15.18.
Сначала создается пустая последовательность одним из двух конструкторов:
Sequence(float divisionType, int resolution)
Sequence(float divisionType, int resolution, int numTracks)
Первый аргумент divisionType определяет способ отсчета моментов (ticks) MIDI-событий — это одна из констант:
PPQ (Pulses Per Quarter note) — отсчеты замеряются в долях от длительности звука в четверть; SMPTE_24, SMPTE_25, SMPTE_so, SMPTE_30DROP (Society of Motion Picture and Television Engineers) — отсчеты в долях одного кадра, при указанном числе кадров в секунду.Второй аргумент resolution задает количество отсчетов в указанную единицу, например,
Sequence seq = new Sequence)Sequence.PPQ, 10);
задает 10 отсчетов в звуке длительностью в четверть.
Третий аргумент numTracks определяет количество дорожек в MIDI-после-довательности.
Потом, если применялся первый конструктор, в последовательности создается одна или несколько дорожек:
Track tr = seq.createTrack() ;
Если применялся второй конструктор, то надб получить уже созданные конструктором дорожки:
Track[] trs = seq.getTracks();
Затем дорожки заполняются MIDI-событиями с помощью MIDl-сообще-ний. Есть несколько типов сообщений для разных типов событий. Наиболее часто встречаются сообщения типа shortMessage, которые создаются конструктором по умолчанию и потом заполняются методом setMessageo:
ShortMessage msg = new ShortMessage();
rasg.setMessage(ShortMessage.NOTEJDN, 60, 93);
Первый аргумент указывает тип сообщения: NOTE_ON — начать звучание, NOTE_OFF — прекратить звучание и т. д. Второй аргумент для типа NOTE_ОN показывает высоту звука, в стандарте MIDI это числа от 0 до 127, 60 — нота "до" первой октавы. Третий аргумент означает "скорость" нажатия клавиши MIDI-инструмента и по-разному понимается различными устройствами.
Далее создается MIDI-событие:
MidiEvent me = new MidiEvent{msg, ticks);
Первый аргумент конструктора msg — это сообщение, второй аргумент ticks — время наступления события (в нашем примере проигрывания ноты "до") в единицах последовательности seq (в нашем примере в десятых долях четверти). Время отсчитывается от начала проигрывания последовательности.
Наконец, событие заносится на дорожку:
tr.add(me);
Указанные действия продолжаются, пока все дорожки не будут заполнены всеми событиями. В листинге 15.18 это делается в цикле, но обычно MIDI-события создаются в методах обработки нажатия клавиш на обычной или специальной MIDI-клавиатуре. Еще один способ — вывести на экран изображение клавиатуры и создавать MIDI-собьгшя в методах обработки нажатий кнопки мыши на этой клавиатуре.
После создания последовательности ее можно проиграть, как в листинге 15.17, или записать в файл или выходной поток. Для этого вместо метода start() надо применить метод startRecording (), который одновременно и проигрывает последовательность, и подготавливает ее к записи, которую осуществляют статические методы:
write(Sequence in, int type, File out)
write(Sequence in, int type, OutputStream out)
Второй аргумент type задает тип MIDI-файла, который лучше всего определить для заданной последовательности seq статическим методом getMidiFiieTypes(seq). Данный метод возвращает массив возможных типов. Надо воспользоваться нулевым элементом массива, ,Все это. показало в листинге 15.18.
Листинг 15.18. Создание MIDI-последовательности нот звукоряда
import javax.sound.midi. *;
import java.io.*;
class SynMIDI {
SynMIDI() {
play(synth());
}
public Sequence synth(){
Sequence seq = null;
try{
// Последовательность будет отсчитывать по 10
// MIDI-событий на Звук длительйостью в четверть
seq = new Sequence(Sequence.PPQ, 10);
// Создаем в последовательности одну дорожку
Track tr = seq.createTrack();
for (int k = 0; k < 100; k++){
ShortMessage msg = new ShortMessage();
// Пробегаем MIDI-ноты от номера 10 до 109
msg.setMessage(ShortMessage.NOTE_ON, 10+k, 93);
// Будем проигрывать ноты через каждые 5 отсчетов
tr.add(new MidiEvent(msg, 5*k));
msg = null;
}
} catch (Exception e) {
System, err.printing "From synth(): "+e);
System.exit (0);
}
return seq;
}
public void play (Sequence seq) {
try{
Sequencer sequencer = MidiSystem.getSequencer();
if (sequencer = null){
System.err.println("Sequencer is not supported");
System.exit(0);
}
sequencer.open();
sequencer.setSequence(seq);
sequencer.startRecording();
int[] type = MidiSystem.getMidiFileTypes(seq);
MidiSystem.write(seq, type[0], new File("gammas.mid"));
}catch(Exception e) {
System.err.println("From play(): " + e);
}
}
public static void main(String[] args)(
new SynMIDI();
}
}
К сожалению, объем книги не позволяет коснуться темы о работе с синтезатором (synthesizer), микширования звука, работы с несколькими инструментами и прочих возможностей Java Sound API. В документации SUN J2SDK, в каталоге docs\guide\sound\prog_guide, есть подробное руководство программиста, а в каталоге demo\sound\src лежат исходные тексты синтезатора, использующего Java Sound API.
