Как создать группу радиокнопок
Чтобы организовать группу радиокнопок, надо сначала сформировать объект класса CheckboxGroup, а затем создавать кнопки конструкторами
Checkbox(String label, CheckboxGroup group, boolean state)
Checkbox(String label, boolean state, CheckboxGroup group)
Эти конструкторы идентичны, просто при записи конструктора можно не думать о порядке следования его аргументов.
Только одна радиокнопка в группе может иметь состояние state = true.
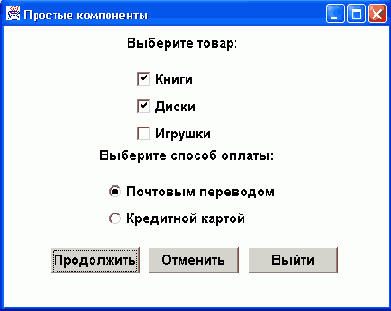
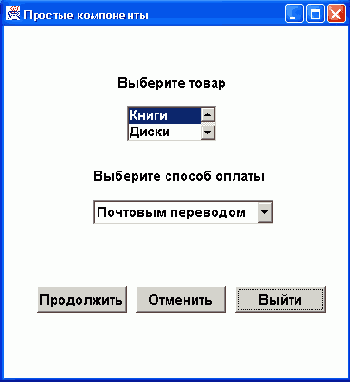
Пора привести пример. В листинге 10.1 приведена программа, помещающая в контейнер Frame две метки Label сверху, под ними слева три объекта checkbox, справа — группу радиокнопок. Внизу — три кнопки Button. Результат выполнения программы показан на рис. 10.1.
Листинг 10.1.
Размещение компонентов
import java.awt.*;
import j ava.awt.event.*;
class SimpleComp extends Frame{
SimpleComp(String s){ super(s);
setLayout(null);
Font f = new Font("Serif", Font.BOLD, 15);
setFont(f);
Label 11 = new Label("Выберите товар:", Labe1.CENTER);
l1.setBoundsdO, 50, 120, 30); add(11);
Label 12 = new Label("Выберите способ оплаты:");
l2.setBounds(160, 50, 200, 30); add(12);
Checkbox chl = new Checkbox("Книги");
chl.setBounds(20, 90, 100, 30); add(chl);
Checkbox ch2 = new Checkbox("Диски");
ch2.setBounds(20, 120, 100, 30); add(ch2);
Checkbox ch3 = new Checkbox("Игрушки");
ch3.setBounds(20, 150, 100, 30); add(ch3);
CheckboxGroup grp = new CheckboxGroup();
Checkbox chgl = new Checkbox("Почтовым переводом", grp,-true);
chgl.setBounds{170, 90, 200, 30); add(chgl);
Checkbox chg2 = new Checkbox{"Кредитной картой", grp, false);
chg2.setBounds(170, 120, 200, 30); add(chg2);
Button b1 = new Button("Продолжить");
bl.setBounds( 30, 220, 100, 30); add(bl));
Button b2 = new Button("Отменить");
b2.setBounds(140, 220, 100, 30); add(b2);
Button b3 = new Button("Выйти");
b3.setBounds(250, 220, 100, 30); add(b3);
setSize(400, 300);
setVisible(true);
}
public static void main(String[] args)(
Frame f = new SimpleComp (" Простые компоненты");
f.addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev){
System.exit(0);
}
});
}
}

Рис. 10.1.
Простые компоненты
Заметьте, что каждый создаваемый компонент следует заносить в контейнер, в данном случае Frame, методом add(). Левый верхний угол компонента помещается в точку контейнера с координатами, указанными первыми двумя аргументами метода setBounds(). Размер компонента задается последними двумя параметрами этого метода.
Если нет необходимости отображать весь список на экране, то вместо группы радиокнопок можно создать раскрывающийся список — объект класса Choice.
Как создать свой курсор
Кроме этих предопределенных курсоров можно задать свою собственную форму курсора. Ее тип носит название CUSTOM_CURSOR. Сформировать свой курсор можно методом
createCustomCursor(Image cursor, Point hotspot, String name)
создающим объект класса cursor и возвращающим ссылку на него. Перед этим следует создать изображение курсора cursor — объект класса image. Как это сделать, рассказывается в
главе 15.
Аргумент name задает имя курсора, можно написать просто null. Аргумент hotspot задает точку фокуса курсора. Эта точка должна быть в пределах изображения курсора, точнее, в пределах, показываемых методом
getBestCursorSize(int desiredWidth, int desiredHeight)
возвращающим ссылку на объект класса Dimension. Аргументы метода означают желаемый размер курсора. Если графическая система не допускает создание курсоров, возвращается (0, 0). Этот метод показывает приблизительно размер того курсора, который создаст графическая система, например, (32, 32). Изображение cursor будет подогнано под этот размер, при этом возможны искажения.
Третий метод— getMaximumCursorColors() — возвращает наибольшее количество цветов, например, 256, которое можно использовать в изображении курсора.
Это методы класса java.awt.Toolkit, с которым мы еще не работали. Класс Toolkit содержит некоторые методы, связывающие приложение Java со средствами платформы, на которой выполняется приложение. Поэтому нельзя создать экземпляр класса Toolkit конструктором, для его получения следует выполнить статический метод Toolkit.getDefaultTooikitо.
Если приложение работает в окне window или его расширениях, например, Frame, то можно получить экземпляр Toolkit методом getToolkito класса Window.
Соберем все это вместе:
Toolkit tk = Toolkit.getDefaultTooikit();
int colorMax = tk.getMaximumCursorColors(); // Наибольшее число цветов
Dimension d = tk.getBestCursorSize(50, 50); // d — размер изображения
int w = d.width, h = d.height, k = 0;
Point p = new Point(0, 0); // Фокус курсора будет
// в его верхнем левом углу
int[] pix = new int[w * h]; // Здесь будут пикселы изображения
for(int i = 0; i < w; i++)
for(int j = 0; j < h; j++)
if (j < i) pix[k++] = 0xFFFF0000; // Левый нижний угол - красный
else pix[k++] = 0; // Правый верхний угол — прозрачный
// Создается прямоугольное изображение размером (w, h),
// заполненное массивом пикселов pix, с длиной строки w
Image im = createlmage(new MemoryImageSource(w, h, pix, 0, w));
Cursor curs = tk.createCustomCursor(im, p, null);
someComp.setCursor(curs);
В этом примере создается курсор в виде красного прямоугольного треугольника с катетами размером 32 пиксела и устанавливается в каком-то компоненте someComp.
Класс CheckboxGroup
Класс CheckboxGroup очень мал, поскольку его задача — просто дать общее имя всем объектам checkbox, образующим одну группу. В него входит один конструктор по умолчанию CheckboxGroup () и два метода доступа:
getSelectedCheckbox()
, Возвращающий выбранный объект Checkbox;
setSelectedCheckbox (Checkbox box)
, задающий выбор.
Класс Component
Класс component — центр библиотеки AWT — очень велик и обладает большими возможностями. В нем пять статических констант, определяющих размещение компонента внутри пространства, выделенного для компонента в содержащем его контейнере: BOTTOM_ALIGNMENT, CENTER_ALIGNMENT,
LEFT_ALIGNMENT, RIGHT_ALIGNMENT, TOP_ALIGNMENT, И ОКОЛО СОТНИ МеТОДОВ.
Большинство методов— это методы доступа getxxx(), isxxx(), setxxx(). Изучать их нет смысла, надо просто посмотреть, как они используются в подклассах.
Конструктор класса недоступен — он защищенный (protected), потому, что класс component абстрактный, он не может использоваться сам по себе, применяются только его подклассы.
Компонент всегда занимает прямоугольную область со сторонами, параллельными сторонам экрана и в каждый момент времени имеет определенные размеры, измеряемые в пикселах, которые можно узнать методом getsizeo, возвращающим объект класса Dimension, или целочисленными методами getHeighto и getwidtho, возвращающими высоту и ширину прямоугольника. Новый размер компонента можно установить из программы методами setSize(Dimension d) или setSize(int width, int height), если это допускает менеджер размещения контейнера, содержащего компонент.
У компонента есть предпочтительный размер, при котором компонент выглядит наиболее пропорционально. Его можно получить методом getPreferredSizef) В виде объекта Dimension.
Компонент обладает минимальным и максимальным размерами. Их возвращают методы getMinimumSize() И getMaximumSize () В виде объекта Dimension.
В компоненте есть система координат. Ее начало — точка с координатами (0, 0) — находится в левом верхнем углу компонента, ось Ох идет вправо, ось Оу — вниз, координатные точки расположены между пикселами.
В компоненте хранятся координаты его левого верхнего угла в системе координат объемлющего контейнера. Их можно узнать методами getLocation (), а изменить — методами setLocationO, переместив компонент в контейнере, если это позволит менеджер размещения компонентов.
Можно выяснить сразу и положение, и размер прямоугольной области компонента методом getBounds (), возвращающим объект класса Rectangle, и изменить разом и положение, и размер компонента методами setBounds (), если это позволит сделать менеджер размещения.
Компонент может быть недоступен для действий пользователя, тогда он выделяется на экране обычно светло-серым цветом. Доступность компонента можно проверить логическим методом isEnabiedo, а изменить— методом
setEnabled(boolean enable).
Для многих компонентов определяется графический контекст — объект класса Graphics, — который управляется методом paint (), описанным в предыдущей главе, и который можно получить методом getGraphics ().
В контексте есть текущий цвет и цвет фона — объекты класса color. Цвет фона можно получить методом getBackground{), а изменить— методом setBackground(Color color). Текущий цвет можно получить методом getForeground(), а изменить — методом setForeground(Color color).
В контексте есть шрифт — объект класса Font, возвращаемый методом
getFont() И изменяемый Методом setFont(Font font) .
В компоненте определяется локаль — объект класса Locale. Его можно получить методом getLocale(), изменить — методом setLocale(Locale locale).
В компоненте существует курсор, показывающий положение мыши, — объект класса Cursor. Его можно получить методом getcursor (), изменяется форма курсора в "тяжелых" компонентах с помощью метода setcursor(Cursor cursor). Остановимся на этом классе подробнее.
Класс Container
Класс container — прямой подкласс класса component, и наследует все его методы. Кроме них основу класса составляют методы добавления компонентов в контейнер:
add (Component comp) — компонент comp добавляется в конец контейнера;
add (Component comp, int index) — компонент comp добавляется впозицию index в контейнере, если index == -i, то компонент добавляется в конец контейнера;
add (Component comp, object constraints) — менеджеру размещения кон-тейнера даются указания объектом constraints;
add (String name. Component comp) —компонент получает имя name.
Два метода удаляют компоненты из контейнера:
remove (Component comp)
— удаляет компонент с именем comp;
remove (int index)
— удаляет компонент с индексом index в контейнере.
Один из компонентов в контейнере получает
фокус ввода
(input focus), на него надравляется ввод с клавиатуры. Фокус можно переносить с одного компонента на другой клавишами <ТаЬ> и <Shift>+<Tab>. Компонент может запросить фокус методом requestFocus () и передать фокус следующему компоненту методом transferFocusO. Компонент может проверить, имеет ли он фокус, своим логическим методом hasFocusf). Это методы класса Component.
Для облегчения размещения компонентов в контейнере определяется
менеджер размещения
(layout manager) — объект, реализующий интерфейс LayoutManager или его подынтерфейс LayoutManager2. Каждый менеджер размещает компоненты в каком-то своем порядке: один менеджер расставляет компоненты в таблицу, другой норовит растащить компоненты по сторонам, третий просто располагает их один за другим, как слова в тексте. Менеджер определяет смысл слов "добавить в конец контейнера" и "добавить в позицию index".
В контейнере в любой момент времени может быть установлен только один менеджер размещения. В каждом контейнере есть свой менеджер по умолчанию, установка другого менеджера производится методом
setLayout(LayoutManager manager)
Менеджеры размещения мы рассмотрим подробно в следующей главе. В данной главе мы будем размещать компоненты вручную, отключив менеджер по умолчанию методом setLayout (null).
Класс Cursor
Основа класса — статические константы, определяющие форму курсора:
CROSSHAIR_CURSOR
— курсор в виде креста, появляется обычно при поиске позиции для размещения какого-то элемента;
DEFAULT_CURSOR
— обычная форма курсора — стрелка влево вверх;
HAND_CURSOR
— "указующий перст", появляется обычно при выборе какого-то элемента списка;
MOVE_CURSOR
— крест со стрелками, возникает обычно при перемещении элемента;
TEXT_CURSOR
— вертикальная черта, появляется в текстовых полях;
WAIT_CURSOR
— изображение часов, появляется при ожидании.
Следующие курсоры появляются обычно при приближении к краю или углу компонента:
E_RESIZE_CURSOR
— стрелка вправо с упором;
N_RESIZE_CURSOR
— стрелка вверх с упором;
NE_RESIZE_CURSOR
— стрелка вправо вверх, упирающаяся в угол;
NW_RESIZE_CURSOR
— стрелка влево вверх, упирающаяся в угол;
S_RESIZE_CURSOR
— стрелка вниз с упором;
SE_RESIZE_CURSOR
— стрелка впрзво вниз, упирающаяся в угол;
SW_RESIZE_CURSOR
— стрелка влево вниз, упирающаяся в угол;
W_RESIZE_CURSOR
— стрелка влево с упором.
Перечисленные констзнты являются аргументом type в конструкторе класса Cursor(int type).
Вместо конструктора можно обратиться к статическому методу getPredefinedCursor(int type), создающему объект класса Cursor и возвращающему ссылку на него.
Получить курсор по умолчанию можно статическим методом getDefauitcursor (). Затем созданный курсор надо установить в компонент. Например, после выполнения:
Cursor curs = new Cursor(Cursor.WAIT_CURSOR);
omeComp.setCursor(curs);
при появлении указателя мыши в компоненте somecomp указатель примет вид часов.
Класс TextComponent
В классе TextComponent нет конструктора, этот класс не используется самостоятельно.
Основной метод класса — метод getText () — возвращает текст, находящийся в поле ввода, в виде строки string.
Поле ввода может быть нередактируемым, в этом состоянии текст в поле нельзя изменить с клавиатуры или мышью. Узнать состояние поля можно логическим методом isEditabieo, изменить значения в нем — методом setEditable(boolean editable).
Текст, находящийся в поле, хранится как объект класса string, поэтому у каждого символа есть индекс (у первого — индекс 0). Индекс используется для определения позиции курсора (caret) методом getCaretPosition(), для установки позиции курсора методом setcaretpositionfint ind) и для выделения текста.
Текст выделяется, как обычно, мышью или клавишами со стрелками при нажатой клавише <Shift>, но можно выделить его из программы метбдом select tint begin, int end). При этом помечается текст от символа с индексом begin включительно, до символа с индексом end исключительно.
Весь текст выделяет метод selectAlK). Можно отметить начало выделения методом setseiectionstart (int ind) и конец выделения методом
setSelectionEnd(int ind).
Важнее все-таки не задать, а получить выделенный текст. Его возвращает метод getSeiectedText (), а начальный и конечный индекс выделения возвращают методы getSelectionStart() и getSelectionEnd().
Компонент Button
Компонент Button — это кнопка стандартного для данной графической системы вида с надписью, умеющая реагировать на щелчок кнопки мыши — при нажатии она "вдавливается" в плоскость контейнера, при отпускании — становится "выпуклой".
Два конструктора Button о и Button (string label) создают кнопку без надписи и с надписью label соответственно.
Методы доступа getLabel() и setLabel (String label) позволяют получить и изменить надпись на кнопке.
Главная функция кнопки — реагировать на щелчки мыши, и прочие методы класса обрабатывают эти действия. Мы рассмотрим их в
главе 12.
Компонент Canvas
Компонент canvas — это пустой компонент. Класс canvas очень прост — в нем только конструктор по умолчанию Canvas о и пустая реализация метода paint(Graphics g).
Чтобы создать свой "тяжелый" компонент, необходимо расширить класс canvas, дополнив его нужными полями и методами, и при необходимости переопределить метод paint ().
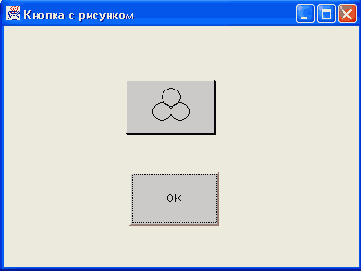
Например, как вы заметили, на стандартной кнопке Button можно написать только одну текстовую строку. Нельзя написать несколько строк или отобразить на кнопке рисунок. Создадим свой "тяжелый" компонент — кнопку с рисунком.
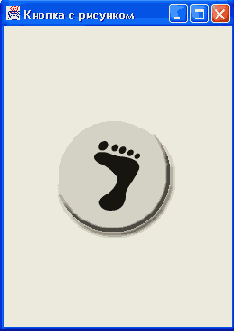
В листинге 10.7 кнопка с рисунком — класс FiowerButton. Рисунок задается методом drawFiower (), а рисуется методом paint (). Метод paint (), кроме того, чертит по краям кнопки внизу и справа отрезки прямых, изображающих тень, отбрасываемую "выпуклой" кнопкой. При нажатии кнопки мыши на компоненте такие же отрезки чертятся вверху и слева — кнопка "вдавилась". При этом рисунок сдвигается на два пиксела вправо вниз — он "вдавливается" в плоскость окна.
Кроме этого, в классе FiowerButton задана реакция на нажатие и отпускание кнопки мыши. Это мы обсудим в
главе 12,
а пока скажем, что при каждом нажатии и отпускании кнопки меняется значение поля isDown и кнопка перечерчивается методом repaint (). Это достигается выполнением методов mousePressed() И mouseReleased().
Для сравнения рядом помещена стандартная кнопка типа Button того же размера. Рис. 10.7 демонстрирует вид этих кнопок.
Листинг 10.7.
Кнопка с рисунком
import j ava.awt.*;
import j ava.awt.event.*;
class FiowerButton extends Canvas implements MouseListener{
private boolean isDown=false;
public FiowerButton(){
super();
setBackground(Color.lightGray);
addMouseListener(this);
}
public void drawFlower(Graphics g, int x, int y, int w, int h){
g.drawOvalfx + 2*w/5 - 6, y, w/5, w/5);
g.drawLine(x + w/2 - 6, у + w/5, x + w/2 - 6, у + h - 4);
g.drawOvalfx + 3*w/10 -6, у + h/3 - 4, w/5, w/5) ;
g.drawOval(x + w/2 - б, у + h/3 - 4, w/5, w/5); }
public void paint(Graphics g){
int w = getSizeO.width, h = getSize().height;
if (isDown){
g.drawLine(0, 0, w - 1, 0) ;
g.drawLined, 1, w - I, I);
g.drawLine(0, 0, 0, h - 1);
g.drawUne (1, 1, 1, h - 1);
drawFlower(g, 8, 10, w, h);
}
else
{
g.drawLine(0, h - 2, w - 2, h - 2);
g.drawLined, h - 1, w - I, h - I);
g.drawLinefw - 2, h - 2, w - 2, 0);
g.drawLinefw - 1, h - 1, w - 1, 1);
drawFlower (g, 6, 8, w, h) ; } }
public void mousePressed(MouseEvent e){
isDown=true; repaint(); }
public void mouseReleased(MouseEvent e){
isDown=false; repaint(); }
public void mouseEntered(MouseEvent e){}
public void mouseExited(MouseEvent e) {}
public void mouseClicked(MouseEvent e){)
}
class DrawButton extends Frame{
DrawButton(String s) {
super (s) ;
setLayout(null);
Button b = new Button("OK");
b.setBounds(200, 50, 100, 60); add(b);
FlowerButton d = new FlowerButton();
d.setBounds(50, 50, 100, 60); add(d);
setSize(400, 150);
setVisible(true);
}
public static void main(String[] args){
Frame f= new DrawButton(" Кнопка с рисунком");
f.addWindowListener(new WindowAdapter()(
public void windowClosing(WindowEvent ev){
System.exit(0);
}
});
}
}

Рис. 10.7.
Кнопка с рисунком
Компонент Checkbox
Компонент checkbox — это надпись справа от небольшого квадратика, в котором в некоторых графических системах появляется галочка после щелчка кнопкой мыши — компонент переходит в состояние (state) on. После следующего щелчка галочка пропадает — это состояние off. В других графических системах состояние on отмечается "вдавливанием" квадратика. В компоненте checkbox состояния on/off отмечаются логическими значениями true/false соответственно.
Три конструктора Checkbox (), Checkbox (String label), Checkbox (String label,
boolean state) создают компонент без надписи, с надписью label в состоянии off, и в заданном состоянии state.
Методы доступа getLabelO, setLabel (String label), getState(),
setstate (boolean state) возвращают и изменяют эти параметры компонента.
Компоненты checkbox удобны для быстрого и наглядного выбора из списка, целиком расположенного на экране, как показано на рис. 10.1. Там же продемонстрирована ситуация, в которой нужно выбрать только один пункт из нескольких. В таких ситуациях образуется группа так называемых
радиокнопок
(radio buttons). Они помечаются обычно кружком или ромбиком, а не квадратиком, выбор обозначается жирной точкой в кружке или "вдавливанием" ромбика.
Компонент Choice
Компонент choice — это раскрывающийся список, один, выбранный, пункт (item) которого виден в поле, а другие появляются при щелчке кнопкой мыши на небольшой кнопке справа от поля компонента.
Вначале конструктором Choice о создается пустой список.
Затем, методом add (string text), в список добавляются новые пункты с текстом text. Они располагаются в порядке написания методов add() и нумеруются от нуля.
Вставить новый пункт в нужное место можно методом
insert (string text,
int position).
Выбор пункта можно произвести из программы методом select (String text) или select(int position).
Удалить один пункт из списка можно методом remove (String text) или remove (int position), а все пункты сразу — методом removeAlK).
Число пунктов в списке можно узнать методом getitemCount ().
Выяснить, какой пункт находится в позиции pos можно методом getitem(int pos), возвращающим строку.
Наконец, определение выбранного пункта производится методом getselectedindex (), возвращающим позицию этого пункта, или методом getseiecteditemo, возвращающим выделенную строку.
Компонент Label
Компонент Label — это просто строка текста, оформленная как графический компонент для размещения в контейнере. Текст можно поменять только методом доступа setText(string text), но не вводом пользователя с клавиатуры или с помощью мыши.
Создается объект этого класса одним из трех конструкторов:
Label ()
— пустой объект без текста;
Label (string text)
— объект с текстом text, который прижимается клевому краю компонента;
Label (String text, int alignment)
— объект с текстом text и определенным размещением в компоненте текста, задаваемого одной из трех констант:
CENTER, LEFT, RIGHT
.
Размещение можно изменить методом доступа setAlignment(int alignment).
Остальные методы, кроме методов, унаследованных от класса component, позволяют получить текст getText () и размещение getAlignment ().
Компонент List
Компонент List — это список с полосой прокрутки, в котором можно выделить один или несколько пунктов. Количество видимых на экране пунктов определяется конструктором списка и размером компонента.
В классе три конструктора:
List()
— создает пустой список с четырьмя видимыми пунктами;
List (int rows)
— создает пустой список с
rows
видимыми пунктами;
List (int rows, boolean multiple)
— создает пустой список в котором можно отметить несколько пунктов, если
multiple
== true.
После создания объекта в список добавляются пункты с текстом item:
метод add (String item) — добавляет новый пункт в конец списка;
метод add (String item, int position) — добавляет новый пункт в позицию position.
Позиции нумеруются по порядку, начиная с нуля.
Удалить пункт МОЖНО методами remove (String item), remove (int position), removeAll ().
Метод repiaceitemtstring newitem, int pos) позволяет заменить текст пункта в позиции pos.
Количество пунктов в списке возвращает метод getitemcount ().
Выделенный пункт можно получить методом getselecteditemo, а его позицию — методом getSelectedlndex ().
Если список позволяет осуществить множественный выбор, то выделенные пункты в виде массива типа string[] можно получить методом getselecteditems (), позиции выделенных пунктов в виде массива типа int[] — методом getSelectedlndexes ().
Кроме этих необходимых методов класс List содержит множество других, позволяющих манипулировать пунктами списка и получать его характеристики.
Компонент Scrollbar
Компонент Scrollbar — это полоса прокрутки, но в библиотеке AWT класс Scrollbar используется еще и для организации ползунка (slider). Объект может располагаться горизонтально или вертикально, обычно полосы прокрутки размещают внизу и справа.
Каждая полоса прокрутки охватывает некоторый диапазон значений и хранит текущее значение из этого диапазона. В линейке прокрутки есть пять элементов управления для перемещения по диапазону. Две стрелки на концах линейки вызывают перемещение на одну единицу (unit) в соответствующем направлении при щелчке на стрелке кнопкой мыши. Положение движка или бегунка (bubble, thumb) показывает текущее значение из диапазона и может его изменять при перемещении бегунка с помощью мыши. Два промежутка между движком и (Стрелками Позволяют переместиться на один блок (block) щелчком кнопки мыши.
Смысл понятий "единица" и "блок" зависит от объекта, с которым работает полоса прокрутки. Например, для вертикальной полосы прокрутки при просмотре текста это может быть строка и страница или строка и абзац.
Методы работы с данным компонентом описаны в интерфейсе Adjustable, который реализован классом scroiibar.
В классе scroiibar три конструктора:
Scrollbar ()
— создает вертикальную полосу прокрутки с диапазоном 0—100, текущим значением 0 и блоком 10 единиц;
Scrollbar (int orientation)
— ориентация orientation задается одной из двух констант
HORIZONTAL
или
VERTICAL
;
Scrollbar(int orientation, int value, int visible, int min, int max)
— задает, кроме ориентации, еще начальное значение value, размер блока visible, диапазон значений min—max.
Аргумент visible определяет еще и длину движка — она устанавливается пропорционально диапазону значений и длине полосы прокрутки. Например, конструктор по умолчанию задаст длину движка равной 0,1 длины полосы прокрутки.
Основной метод класса — getvalue () — возвращает значение текущего положения движка на полосе прокрутки. Остальные методы доступа позволяют узнать и изменить характеристики объекта, примеры их использования показаны в листинге 12.6.
Компонент TextArea
Компонент TextArea — это область ввода с произвольным числом строк. Нажатие клавиши <Enter> просто переводит курсор в начало следующей строки. В области ввода могут быть установлены линейки прокрутки, одна или обе.
Основной конструктор класса
TextArea(String text, int rows, int columns, int scrollbars)
создает область ввода с текстом text, числом видимых строк rows, числом колонок columns, и заданием полос .прокрутки scrollbars одной из четырех констант:
SCROLLBARS_NONE, SCROLLBARS_HORIZONTAL_ONLY
,
SCROLLBARS_VERTICAL_ONLY, SCROLLBARS_BOTH.
Остальные конструкторы задают некоторые параметры по умолчанию:
TextArea (String text, int rows, int columns) —
присутствуют обе полосы прокрутки
;
TextArea (int rows, int columns) —
в поле пустая строка
;
TextArea (string text)
— размеры устанавливает контейнер;
TextArea ()
— конструктор по умолчанию.
Среди методов класса TextArea наиболее важны методы:
append (string text)
, добавляющий текст text в конец уже введенного текста;
insert (string text, int pos)
, вставляющий текст в указанную позицию pos;
replaceRange (String text, int begin, int end),
удаляющий текст начиная с индекса begin включительно по end исключительно, и помещающий вместо него текст text.
Другие методы позволяют изменить и получить количество видимых строк.
Компонент TextField
Компонент TextField — это поле для ввода одной строки текста. Ширина поля измеряется в колонках (column). Ширина колонки — это средняя ширина символа в шрифте, которым вводится текст. Нажатие клавиши <Enter> заканчивает ввод и служит сигналом к началу обработки введенного текста, т. е. при этом происходит событие ActionEvent.
В классе четыре конструктора:
TextField ()
— создает пустое поле шириной в одну колонку;
TextField (int columns)
— создает пустое поле с числом колонок columns;
TextField (string text)
— создает поле с текстом text;
TextField(String text, int columns)
— создает поле с текстом text и числом колонок columns.
К методам, унаследованным от класса TextComponent, добавляются еще методы getColumns() и setColumns(int col).
Интересная разновидность поля ввода — поле для ввода пароля. В таком поле вместо вводимых символов появляется какой-нибудь особый эхо-символ, чаще всего звездочка, чтобы пароль никто не подсмотрел через плечо.
Данное поле ввода получается выполнением метода setEcnoCnar(char echo). Аргумент echo — это символ, который будет появляться в поле. Проверить, установлен ли эхо-символ, можно логическим методом echoCharisSeto, получить эхо-символ — методом getEchoChar ().
Чтобы вернуть поле ввода в обычное состояние, достаточно выполнить метод setEchoChar(0).
Компоненты для ввода текста
В библиотеке AWT есть два компонента для ввода текста с клавиатуры:
TextField,
позволяющий ввести только одну строку, и И
TextArea,
в который можно ввести множество строк.
Оба класса расширяют класс Textcomponent, в котором собраны их общие методы, такие как выделение текста, позиционирование курсора, получение текста.
Контейнер Dialog
Контейнер Dialog — это окно обычно фиксированного размера, предназначенное для ответа на сообщения приложения. Оно автоматически регистрируется в оконном менеджере графической оболочки, следовательно, его можно перемещать по экрану, менять его размеры. Но окно типа Dialog, как и его суперкласс — окно типа window, — обязательно имеет владельца owner, который указывается в конструкторе. Окно типа Dialog может быть
модальным
(modal), в котором надо обязательно выполнить все предписанные действия, иначе из окна нельзя будет выйти.
В классе семь конструкторов. Из них:
Dialog (Dialog owner)
— создает немодальное диалоговое окно с пустой строкой заголовка;
Dialog (Dialog owner, string title)
— создает немодальное диалоговое-окно со строкой заголовка title;
Dialog(Dialog owner, String title, boolean modal) — создает диалоговое
окно, которое будет модальным, если modal == true.
Четыре других конструктора аналогичны, но создают диалоговые окна, принадлежащие окну типа Frame:
Dialog(Frame owner)
Dialog(Frame owner. String title)
Dialog(Frame owner, boolean modal)
Dialog(Frame owner, String title, Boolean modal)
Среди методов класса интересны методы: isModai (), проверяющий состояние модальности, и setModal(boolean modal), меняющий это состояние.
Контейнер FileDialog
Контейнер FileDialog — это модальное окно с владельцем типа Frame, содержащее стандартное окно выбора файла операционной системы для открытия (константа LOAD) или сохранения (константа SAVE). Окна операционной системы создаются и помещаются в объект класса FileDialog автоматически.
В классе три конструктора:
FileDialog (Frame owner) — создает окно с пустым заголовком для открытия файлоа;
FileDialog (Frame owner, String title) — создает окно открытия файла с заголовком title;
FileDialog(Frame owner, String title, int mode) —
создает окно открытия или сохранения документа; аргумент mode имеет два значения:
FileDialog.LOAD И FileDialog.SAVE.
Методы класса getoirectory () и getFiieo возвращают только выбранный каталог и имя файла в виде строки string. Загрузку или сохранение файла затем нужно производить методами классов ввода/вывода, как рассказано в
главе 18,
там же приведены примеры использования класса FileDialog.
Можно установить начальный каталог для поиска файла и имя файла методами setDirectory(String dir) И setFile(String fileName).
Вместо конкретного имени файла fileName можно написать шаблон, например, *.java (первые символы — звездочка и точка), тогда в окне будут видны только имена файлов, заканчивающиеся точкой и словом java.
Метод setFilenameFilter(FilenameFilter filter) устанавливает шаблон filter для имени выбираемого файла. В окне будут видны только имена файлов, подходящие под шаблон. Этот метод не реализован в SUN JDK на платформе MS Windows.
Контейнер Framе
Контейнер Frame — это полноценное готовое окно со строкой заголовка, в которую помещены кнопки контекстного меню, сворачивания окна в ярлык и разворачивания во весь экран и кнопка закрытия приложения. Заголовок окна записывается в конструкторе или методом setTitie(string title). Окно окружено рамкой. В него можно установить строку меню методом setMenuBar (MenuBar mb). Это мы обсудим В
главе 13.
На кнопке контекстного меню в левой части строки заголовка изображена дымящаяся чашечка кофе — логотип Java. Вы можете установить там другое изображение методом seticonimage(image icon), создав предварительно изображение icon в виде объекта класса image. Как это сделать, объясняется в
главе 15.
Все элементы окна Frame вычерчиваются графической оболочкой операционной системы по правилам этой оболочки. Окно Frame автоматически регистрируется в оконном менеджере графической оболочки и может перемещаться, менять размеры, сворачиваться в панель задач (task bar) с помощью мыши или клавиатуры, как "родное" окно операционной системы.
Создать окно типа Frame можно следующими конструкторами:
Frame ()
— создает окно с пустой строкой заголовка;
Frame (string title)
— записывает аргумент title в строку заголовка.
Методы класса Frame осуществляют доступ к элементам окна, но не забывайте, что класс Frame наследует около двухсот методов классов Component, Container и window. В частности, наследуется менеджер размещения по умолчанию — BorderLayout.
Контейнер Panel
Контейнер Panel — это невидимый компонент графического интерфейса, служащий для объединения нескольких других компонентов в один объект типа Panel.
Класс Panel очень прост, но важен. В нем всего два конструктора:
Panel ()
— создает контейнер с менеджером размещения по умолчанию FlowLayoutJ
Panel (LayoutManager layout)
— создает контейнер с указанным менеджером размещения компонентов layout.
После создания контейнера в него добавляются компоненты унаследованным методом add ():
Panel p = new Panel();
p.add(compl);
p.add(comp2);
и т. д. Размещает компоненты в контейнере его менеджер размещения, о чем мы поговорим в следующей главе.
Контейнер Panel используется очень часто. Он удобен для создания группы компонентов.
В листинге 10.4 три полосы прокрутки вместе с заголовком "Подберите цвет" и масштабными метками 0, 127 и 255 образуют естественную группу. Если мы захотим переместить ее в другое место окна, нам придется переносить каждый из семи компонентов, входящих в указанную группу. При этом придется следить за тем, чтобы их взаимное положение не изменилось. Вместо этого мы создали панель р и разместили на ней все семь элементов. Метод setBounds() каждого из рассматриваемых компонентов указывает в данном случае положение и размер компонента в системе координат панели р, а не окна Frame. В окно мы поместили сразу целую панель, а не ее отдельные компоненты.
Теперь для перемещения всей группы компонентов достаточно переместить панель, и находящиеся на ней объекты автоматически переместятся вместе с ней, не изменив своего взаимного положения.
Контейнер ScrollPane
Контейнер ScrollPane может содержать только один компонент, но зато такой, который не помещается целиком в окне. Контейнер обеспечивает средства прокрутки для просмотра большого компонента. В контейнере можно установить полосы прокрутки либо постоянно, константой
SCROLLBARS_ALWAYS
, либо так, чтобы они появлялись только при необходимости (если компонент действительно не помещается в окно) константой
SCROLLBARS_AS_NEEDED
.
Если полосы прокрутки не установлены, это задает константа
SCROLLBARS_NEVER
, то перемещение компонента для просмотра нужно обеспечить из программы одним из методов setScrollPosition ().
В классе два конструктора:
ScrollPane ()
— создает контейнер, в котором полосы прокрутки появляются по необходимости;
ScrollPane(int scroiibars)
— создает контейнер, в котором появление линеек прокрутки задается одной из трех указанных выше констант.
Крнструкторы создают контейнер размером 100x100 пикселов, в дальнейшем можно изменить размер унаследованным методом-setsizet int width, int height).
Ограничение, заключающееся в том, что scroiiPane может содержать только один компонент, легко обходится. Всегда можно сделать этим единственным компонентом объект класса Panel, разместив на панели что угодно.
Среди методов класса интересны те, что позволяют прокручивать компонент В ScroiiPane:
методы getHAdjustableo и getvAdjustabie о возвращают положение линеек прокрутки в виде интерфейса Adjustable;
метод getscroiiPositiono показывает кбординаты (х, у) точки компонента, находящейся в левом верхнем углу панели ScroiiPane, в виде объекта класса Point;
метод setScrollPosition(Point р) ИЛИ setScrollPosition(int х, int у) прокручивает компонент в позицию (х, у).
Контейнер Window
Контейнер window — это пустое окно, без внутренних элементов: рамки, строки заголовка, строки меню, полос прокрутки. Это просто прямоугольная область на экране. Окно типа window самостоятельно, не содержится ни в каком контейнере, его не надо заносить в контейнер методом add(). Однако оно не связано с оконным менеджером графической системы. Следовательно, нельзя изменить его размеры, переместить в другое место экрана. Поэтому оно может быть создано только каким-нибудь уже существующим окном,
владельцем
(owner) или
родителем
(parent) окна window. Когда окно-владелец убирается с экрана, вместе с ним убирается и порожденное окно. Владелец окна указывается В конструкторе:
window (Frame f)
— создает окно, владелец которого — фрейм f;
window (window owner)
— создает окно, владелец которого— уже имеющееся окно или подкласс класса window.
Созданное конструктором окно не выводится на экран автоматически. Его следует отобразить методом show (). Убрать окно с экрана можно методом hide (), а проверить, видно ли окно на экране — логическим методом isShowing().
Окно типа window возможно использовать для создания всплывающих окон предупреждения, сообщения, подсказки. Для создания диалоговых окон есть подкласс Dialog, всплывающих меню — класс popupMenu
(см. главу 13).
Видимое на экране окно выводится на передний план методом toFronto или, наоборот, помещается на задний план методом toBackf).
Уничтожить окно, освободив занимаемые им ресурсы, можно методом dispose().
Менеджер размещения компонентов в окне по умолчанию — BorderLayout. Окно создает свой экземпляр класса Toolkit, который возможно получить методом getToolkit().
Событие ComponentEvent
Событие ComponentEvent происходит при перемещении компонента, изменении его размера, удалении с экрана и появлении на экране.
Событие FocusEvent возникает при получении или потере фокуса.
Событие KeyEvent проявляется при каждом нажатии и отпускании клавиши, если компонент имеет фокус ввода.
Событие MouseEvent происходит при манипуляциях мыши на компоненте.
Каждый компонент перед выводом на экран помещается в контейнер — подкласс класса container. Познакомимся с этим классом.
Кроме событий Класса Component: ComponentEvent, FocusEvent, KeyEvent,
MouseEvent при добавлении и удалении компонентов в контейнере происходит событие ContainerEvent.
Перейдем к рассмотрению конкретных компонентов. Самый простой компонент описывает класс Label.
В классе Label происходят события классов Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent.
Немногим сложнее класс Button.
Кроме событий класса Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent, При ВОЗДвЙСТВИИ На КНОПКУ ПРОИСХОДИТ Событие ActionEvent.
Немного сложнее класса Label класс checkbox, создающий кнопки выбора.
В классе Checkbox происходят события класса Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent, апри изменении состояния кнопки возникает событие ItemEvent.
В библиотеке AWT радиокнопки не образуют отдельный компонент. Вместо этого несколько компонентов checkbox объединяются в группу с помощью объекта класса checkboxGroup.
В классе Choice происходят события класса Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent, а при выборе пункта возникает событие ItemEvent.
Если надо показать на экране несколько пунктов списка, то создайте объект класса List.
Кроме событий класса Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent, при двойном щелчке кнопкой мыши на выбранном пункте происходит событие ActionEvent.
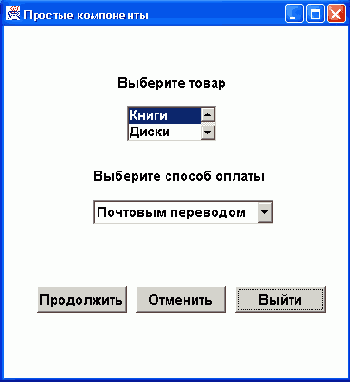
В листинге 10.2 задаются компоненты, аналогичные компонентам листинга 10.1, с помощью классов choice и List, а рис. 10.2 показывает, как изменится при этом интерфейс.
Листинг 10.2.
Использование списков
import j ava.awt.*;
import j ava.awt.event.*;
class ListTest extends Frame{
ListTest(String s){ super(s);
setLayout(null);
setFont(new Font("Serif", Font.BOLD, 15));
Label 11 = new Label("Выберите товар:", Label.CENTER);
l1.setBoundsdO, 50, 120, 30); add (11);
Label 12 = new Label("Выберите способ оплаты:");
12.setBounds(170, 50, 200, 30); add(12);
List 1 = new List(2, true);
l.add("Книги");
l.add("Диски");
l.add("Игрушки");
l.setBounds(20, 90, 100, 40); add(l);
Choice ch = new Choice();
ch.add("Почтовым переводом");
ch.add("Кредитной картой");
ch.setBounds(17О, 90, 200,30); add(ch);
Button bl = new Button("Продолжить");
bl.setBounds( 30, 150, 100, 30); add(bl);
Button b2 = new Button("Отменить");
Ь2.setBounds(140, 150, 100, 30); add(b2);
Button b3 = new Button("Выйти");
ЬЗ.setBounds(250, 150, 100, 30); add(b3);
setSize(400, 200); setVisible(true);
}
public static void main(StringH args){
Frame f = new ListTest(" Простые компоненты");
f.addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev){
System.exit(0);
}
});
}
}

Рис. 10.2.
Использование списков
Кроме событий класса
Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent
, при изменении текста пользователем происходит событие TextEvent.
Кроме событий класса Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent
, при изменении текста пользователем происходит событие TextEvent, а при нажатии на клавишу <Enter> — событие ActionEvent.
Кроме Событий класса
Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent
, при изменении текста пользователем происходит событие
TextEvent.
В листинге 10.3 создаются три поля: tf1, tf2, tf3 для ввода имени пользователя, его пароля и заказа, и не редактируемая область ввода, в которой накапливается заказ. В поле ввода пароля tf2 появляется эхо-символ *. Результат показан на рис. 10.3.
Листинг 10.3.
Поля ввода
import j ava.awt.*;
import j ava.awt.event.*;
class TextTest extends Frame{
TextTesttString s){
super(s);
setLayout(null);
setFont(new Font("Serif", Font.PLAIN, 14));
Label 11 = new Label("Ваше имя:", Label.RIGHT);
11.setBounds(20, 30, 70, 25); add(11);
Label 12 = new Label("Пароль:", Label.RIGHT);
12.setBounds(20, 60, 70, 25); add(12);
TextField tfl = new TextField(30) ;
tf1.setBounds(100, 30, 160, 25); add(tfl);
TextField tf2 = new TextField(30);
tf2.setBounds(100, 60, 160, 25);
add(tf2); tf2.setEchoChar('*');
TextField tf3 = new TextField("Введите сюда Ваш заказ", 30);
tf3.setBounds(10, 100, 250, 30); add(tf3);
TextArea ta = new TextArea("Ваш заказ:", 5, 50,
TextArea.SCROLLBARS_NONE);
ta.setEditable(false);
ta.setBounds(10, 150, 250, 140); add(ta);
Button bl = new Button("Применить");
Ы.setBounds(280, 180, 100, 30); add(bl);
Button b2 = new Button("Отменить");
Ь2.setBounds(280, 220, 100, 30); add(b2);
Button b3 = new Button("Выйти");
ЬЗ.setBounds(280, 260, 100, 30); add(b3);
setSize(400, 300); setVisible(true);
public static void main(String[] args){
Frame f = new TextTest(" Поля ввода");
f.addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev){
System.exit(0);
}
});
}
}

Рис. 10.3.
Поля ввода
Кроме событий класса
Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent
, при изменении значения пользователем происходит событие Adj ustmentEvent.
В листинге 10.4 создаются три вертикальные полосы прокрутки — красная, зеленая и синяя, позволяющие выбрать какое-нибудь значение соответствующего цвета в диапазоне 0—255, с начальным значением 127. Кроме них создается область, заполняемая получившимся цветом, и две кнопки. Линейки прокрутки, их заголовок и масштабные метки помещены в отдельный контейнер р типа Panel. Об этом чуть позже в данной главе.
Как все это выглядит, показано на рис. 10.4. В листинге 12.6 мы "оживим" эту программу.
Листинг 10.4.
Линейки прокрутки для выбора цвета
import j ava.awt.*;
import j ava.awt.event.*;
class ScrollTest extends Frame!
Scroiibar sbRed = new Scroiibar{Scroiibar.VERTICAL, 127, 10, 0, 255);
Scroiibar sbGreen = new Scroiibar(Scroiibar.VERTICAL, 127, 10, 0, 255);
Scroiibar sbBlue = new Scroiibar(Scroiibar.VERTICAL, 127, 10, 0, 255);
Color mixedColor = ,new Color(127, 127, 127);
Label 1m = new Label();
Button Ы = new Button("Применить");
Button b2 = new Button("Отменить");
ScrollTest(String s){ super(s);
setLayout(null);
setFont(new Font("Serif", Font.BOLD, 15));
Panel p = new Panel();
p.setLayout(null);
p.setBounds(10,50, 150, 260); add(p);
Label Ic = new Label("Подберите цвет");
lc.setBounds(20, 0, 120, 30); p.add(lc);
Label Imin = new Label("0", Label.RIGHT);
lmin.setBounds(0, 30, 30, 30); p.add(lmin);
Label Imiddle = new Label("127", Label.RIGHT);
Imiddle.setBounds(0, 120, 30, 30); p.add(Imiddle);
Label Imax = new Label("255", Label.RIGHT);
Imax.setBounds(0, 200, 30, 30); p.add(Imax);
sbRed.setBackground(Color.red);
sbRed.setBounds(40, 30, 20, 200); p.add(sbRed);
sbGreen.setBackground(Color.green);
Кроме событий класса Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent
, при изменении размеров окна, его перемещении или удалении с экрана, а также показа на экране происходит событие windowEvent.
Кроме событий класса
Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent
, при изменении размеров окна, его перемещении или удалении с экрана, а также показа на экране происходит событие windowEvent.
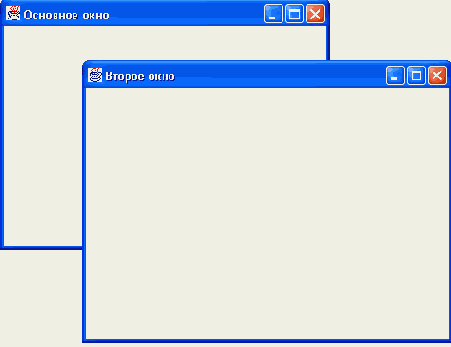
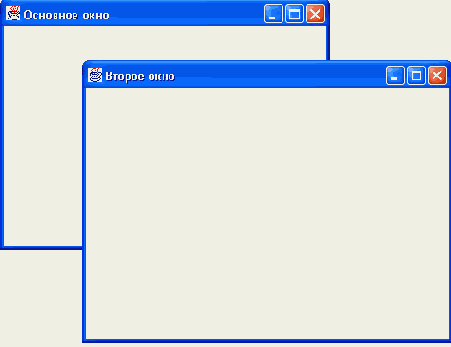
Программа листинга 10.5 создает два окна типа Frame, в которые помещаются строки — метки Label. При закрытии основного окна щелчком по соответствующей кнопке в строке заголовка или комбинацией клавиш <Alt>+<F4> выполнение программы завершается обращением к методу system.exit (0), и закрываются оба окна. При закрытии второго окна происходит обращение к методу dispose (), и закрывается только это окно.
Листинг 10.5.
Создание двух окон
import j ava.awt.* ;
import java.awt.event.*;
class TwoFrames{
public static void main(String[] args){
Fr1 fl = new Frl(" Основное окно");
Fr2 f2 = new Fr2(" Второе окно");
}
}
class Frl extends Frame{
Fr1(String s){
super(s);
setLayout(null);
Font f = new Font("Serif", Font.BOLD, 15);
setFont(f);
Label 1 = new Label("Это главное окно", Labe1.CENTER);
l.setBounds(10, 30, 180, 30);
add(l);
setSize(200, 100);
setvisible(true);
addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev){
System.exit (0);
}
});
}
}
class Fr2 extends Frame{ Fr2(String s){
super(s);
setLayout(null) ;
Font f = new Font("Serif", Font.BOLD, 15);
setFont(f);
Label I
=
new Label("Это второе окно", Label.CENTER);
l.setBounds(10, 30, 180, 30);
add(l);
setBounds(50, 50, 200, 100);
setvisible(true);
addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev) {
dispose ();
}
});
}
}
На рис. 10.5 показан вывод этой программы. Взаимное положение окон определяется оконным менеджером операционной системы и может быть не таким, какое показано на рисунке.

Рис. 10.5.
Программа с двумя окнами
Кроме Событий класса
Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent
, при изменении размеров окна, его перемещении или удалении с экрана, а также показа на экране происходит событие windowEvent.
В листинге 10.6. создается модальное окно доступа, в которое вводится имя и пароль. Пока не будет сделан правильный ввод, другие действия невозможны. На рис. 10.6 показан вид этого окна.
Листинг 10.6.
Модальное окно доступа
import j ava.awt.*;
import Java.awt.event.*;
class LoginWin extends Dialog{
LoginWin(Frame f, String s){
super(f, s, true);
setLayout(null);
setFont(new Font("Serif", Font.PLAIN, 14));
Label 11 = new Label("Ваше имя:", Label.RIGHT);
11.setBounds(20, 30, 70, 25); add(ll);
Label 12 = new Label("Пароль:", Label.RIGHT);
12.setBounds(20, 60, 70, 25); add(12);
TextField tfl = new TextField(30);
tfl.setBounds(100, 30, 160, 25); add(tfl);
TextField tf2 = new TextField(30);
tf2.setBounds(100, 60, 160, 25); add(tf2);
tf2.setEchoChar('*');
Button bl = new Button("Применить");
bl.setBounds(50, 100, 100, 30); add(bl);
Button b2 = new Button("Отменить");
b2.setBounds(160, 100, 100, 30); add(b2);
setBounds(50, 50, 300, 150); } }
class DialogTest extends Frame{ DialogTest(String s){ super(s);
setLayout(null); setSize(200, 100);
setvisible(true);
Dialog d = new LoginWin(this, " Окно входа"); d.setvisible(true);
}
public static void main(String[] args){
Frame f = new DialogTest(" Окно-владелец");
f.addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev){
System.exit(0);
}
});
}
}

Рис. 10.6.
Модальное окно доступа
Кроме событий класса Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent, при изменении размеров окна, его перемещении или удалении с экрана, а также показа на экране происходит событие windowEvent.
Кроме событий класса Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent, При ВОЗДЕЙСТВИИ НА КНОПКУ ПРОИСХОДИТ Событие ActionEvent.
Немного сложнее класса Label класс checkbox, создающий кнопки выбора.
В классе Checkbox происходят события класса Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent, апри изменении состояния кнопки возникает событие ItemEvent.
В библиотеке AWT радиокнопки не образуют отдельный компонент. Вместо этого несколько компонентов checkbox объединяются в группу с помощью объекта класса checkboxGroup.
В классе Choice происходят события класса Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent, а при выборе пункта возникает событие ItemEvent.
Если надо показать на экране несколько пунктов списка, то создайте объект класса List.
Кроме событий класса Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent, при двойном щелчке кнопкой мыши на выбранном пункте происходит событие ActionEvent.
В листинге 10.2 задаются компоненты, аналогичные компонентам листинга 10.1, с помощью классов choice и List, а рис. 10.2 показывает, как изменится при этом интерфейс.
Листинг 10.2.
Использование списков
import j ava.awt.*;
import j ava.awt.event.*;
class ListTest extends Frame{
ListTest(String s){ super(s);
setLayout(null);
setFont(new Font("Serif", Font.BOLD, 15));
Label 11 = new Label("Выберите товар:", Label.CENTER);
l1.setBoundsdO, 50, 120, 30); add (11);
Label 12 = new Label("Выберите способ оплаты:");
12.setBounds(170, 50, 200, 30); add(12);
List 1 = new List(2, true);
l.add("Книги");
l.add("Диски");
l.add("Игрушки");
l.setBounds(20, 90, 100, 40); add(l);
Choice ch = new Choice();
ch.add("Почтовым переводом");
ch.add("Кредитной картой");
ch.setBounds(17О, 90, 200,30); add(ch);
Button bl = new Button("Продолжить");
bl.setBounds( 30, 150, 100, 30); add(bl);
Button b2 = new Button("Отменить");
Ь2.setBounds(140, 150, 100, 30); add(b2);
Button b3 = new Button("Выйти");
ЬЗ.setBounds(250, 150, 100, 30); add(b3);
setSize(400, 200); setVisible(true);
}
public static void main(StringH args){
Frame f = new ListTest(" Простые компоненты");
f.addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev){
System.exit(0);
}
});
}
}

Рис. 10.2.
Использование списков
Кроме событий класса
Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent
, при изменении текста пользователем происходит событие TextEvent.
Кроме событий класса Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent
, при изменении текста пользователем происходит событие TextEvent, а при нажатии на клавишу <Enter> — событие ActionEvent.
Кроме Событий класса
Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent
, при изменении текста пользователем происходит событие
TextEvent.
В листинге 10.3 создаются три поля: tf1, tf2, tf3 для ввода имени пользователя, его пароля и заказа, и не редактируемая область ввода, в которой накапливается заказ. В поле ввода пароля tf2 появляется эхо-символ *. Результат показан на рис. 10.3.
Листинг 10.3.
Поля ввода
import j ava.awt.*;
import j ava.awt.event.*;
class TextTest extends Frame{
TextTesttString s){
super(s);
setLayout(null);
setFont(new Font("Serif", Font.PLAIN, 14));
Label 11 = new Label("Ваше имя:", Label.RIGHT);
11.setBounds(20, 30, 70, 25); add(11);
Label 12 = new Label("Пароль:", Label.RIGHT);
12.setBounds(20, 60, 70, 25); add(12);
TextField tfl = new TextField(30) ;
tf1.setBounds(100, 30, 160, 25); add(tfl);
TextField tf2 = new TextField(30);
tf2.setBounds(100, 60, 160, 25);
add(tf2); tf2.setEchoChar('*');
TextField tf3 = new TextField("Введите сюда Ваш заказ", 30);
tf3.setBounds(10, 100, 250, 30); add(tf3);
TextArea ta = new TextArea("Ваш заказ:", 5, 50,
TextArea.SCROLLBARS_NONE);
ta.setEditable(false);
ta.setBounds(10, 150, 250, 140); add(ta);
Button bl = new Button("Применить");
Ы.setBounds(280, 180, 100, 30); add(bl);
Button b2 = new Button("Отменить");
Ь2.setBounds(280, 220, 100, 30); add(b2);
Button b3 = new Button("Выйти");
ЬЗ.setBounds(280, 260, 100, 30); add(b3);
setSize(400, 300); setVisible(true);
public static void main(String[] args){
Frame f = new TextTest(" Поля ввода");
f.addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev){
System.exit(0);
}
});
}
}

Рис. 10.3.
Поля ввода
Кроме событий класса
Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent
, при изменении значения пользователем происходит событие Adj ustmentEvent.
В листинге 10.4 создаются три вертикальные полосы прокрутки — красная, зеленая и синяя, позволяющие выбрать какое-нибудь значение соответствующего цвета в диапазоне 0—255, с начальным значением 127. Кроме них создается область, заполняемая получившимся цветом, и две кнопки. Линейки прокрутки, их заголовок и масштабные метки помещены в отдельный контейнер р типа Panel. Об этом чуть позже в данной главе.
Как все это выглядит, показано на рис. 10.4. В листинге 12.6 мы "оживим" эту программу.
Листинг 10.4.
Линейки прокрутки для выбора цвета
import j ava.awt.*;
import j ava.awt.event.*;
class ScrollTest extends Frame!
Scroiibar sbRed = new Scroiibar{Scroiibar.VERTICAL, 127, 10, 0, 255);
Scroiibar sbGreen = new Scroiibar(Scroiibar.VERTICAL, 127, 10, 0, 255);
Scroiibar sbBlue = new Scroiibar(Scroiibar.VERTICAL, 127, 10, 0, 255);
Color mixedColor = ,new Color(127, 127, 127);
Label 1m = new Label();
Button Ы = new Button("Применить");
Button b2 = new Button("Отменить");
ScrollTest(String s){ super(s);
setLayout(null);
setFont(new Font("Serif", Font.BOLD, 15));
Panel p = new Panel();
p.setLayout(null);
p.setBounds(10,50, 150, 260); add(p);
Label Ic = new Label("Подберите цвет");
lc.setBounds(20, 0, 120, 30); p.add(lc);
Label Imin = new Label("0", Label.RIGHT);
lmin.setBounds(0, 30, 30, 30); p.add(lmin);
Label Imiddle = new Label("127", Label.RIGHT);
Imiddle.setBounds(0, 120, 30, 30); p.add(Imiddle);
Label Imax = new Label("255", Label.RIGHT);
Imax.setBounds(0, 200, 30, 30); p.add(Imax);
sbRed.setBackground(Color.red);
sbRed.setBounds(40, 30, 20, 200); p.add(sbRed);
sbGreen.setBackground(Color.green);
Кроме событий класса Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent
, при изменении размеров окна, его перемещении или удалении с экрана, а также показа на экране происходит событие windowEvent.
Кроме событий класса
Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent
, при изменении размеров окна, его перемещении или удалении с экрана, а также показа на экране происходит событие windowEvent.
Программа листинга 10.5 создает два окна типа Frame, в которые помещаются строки — метки Label. При закрытии основного окна щелчком по соответствующей кнопке в строке заголовка или комбинацией клавиш <Alt>+<F4> выполнение программы завершается обращением к методу system.exit (0), и закрываются оба окна. При закрытии второго окна происходит обращение к методу dispose (), и закрывается только это окно.
Листинг 10.5.
Создание двух окон
import j ava.awt.* ;
import java.awt.event.*;
class TwoFrames{
public static void main(String[] args){
Fr1 fl = new Frl(" Основное окно");
Fr2 f2 = new Fr2(" Второе окно");
}
}
class Frl extends Frame{
Fr1(String s){
super(s);
setLayout(null);
Font f = new Font("Serif", Font.BOLD, 15);
setFont(f);
Label 1 = new Label("Это главное окно", Labe1.CENTER);
l.setBounds(10, 30, 180, 30);
add(l);
setSize(200, 100);
setvisible(true);
addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev){
System.exit (0);
}
});
}
}
class Fr2 extends Frame{ Fr2(String s){
super(s);
setLayout(null) ;
Font f = new Font("Serif", Font.BOLD, 15);
setFont(f);
Label I
=
new Label("Это второе окно", Label.CENTER);
l.setBounds(10, 30, 180, 30);
add(l);
setBounds(50, 50, 200, 100);
setvisible(true);
addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev) {
dispose ();
}
});
}
}
На рис. 10.5 показан вывод этой программы. Взаимное положение окон определяется оконным менеджером операционной системы и может быть не таким, какое показано на рисунке.

Рис. 10.5.
Программа с двумя окнами
Кроме Событий класса
Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent
, при изменении размеров окна, его перемещении или удалении с экрана, а также показа на экране происходит событие windowEvent.
В листинге 10.6. создается модальное окно доступа, в которое вводится имя и пароль. Пока не будет сделан правильный ввод, другие действия невозможны. На рис. 10.6 показан вид этого окна.
Листинг 10.6.
Модальное окно доступа
import j ava.awt.*;
import Java.awt.event.*;
class LoginWin extends Dialog{
LoginWin(Frame f, String s){
super(f, s, true);
setLayout(null);
setFont(new Font("Serif", Font.PLAIN, 14));
Label 11 = new Label("Ваше имя:", Label.RIGHT);
11.setBounds(20, 30, 70, 25); add(ll);
Label 12 = new Label("Пароль:", Label.RIGHT);
12.setBounds(20, 60, 70, 25); add(12);
TextField tfl = new TextField(30);
tfl.setBounds(100, 30, 160, 25); add(tfl);
TextField tf2 = new TextField(30);
tf2.setBounds(100, 60, 160, 25); add(tf2);
tf2.setEchoChar('*');
Button bl = new Button("Применить");
bl.setBounds(50, 100, 100, 30); add(bl);
Button b2 = new Button("Отменить");
b2.setBounds(160, 100, 100, 30); add(b2);
setBounds(50, 50, 300, 150); } }
class DialogTest extends Frame{ DialogTest(String s){ super(s);
setLayout(null); setSize(200, 100);
setvisible(true);
Dialog d = new LoginWin(this, " Окно входа"); d.setvisible(true);
}
public static void main(String[] args){
Frame f = new DialogTest(" Окно-владелец");
f.addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev){
System.exit(0);
}
});
}
}

Рис. 10.6.
Модальное окно доступа
Кроме событий класса Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent, при изменении размеров окна, его перемещении или удалении с экрана, а также показа на экране происходит событие windowEvent.
Событие ComponentEvent происходит при перемещении компонента, изменении его размера, удалении с экрана и появлении на экране.
Событие FocusEvent возникает при получении или потере фокуса.
Событие KeyEvent проявляется при каждом нажатии и отпускании клавиши, если компонент имеет фокус ввода.
Событие MouseEvent происходит при манипуляциях мыши на компоненте.
Каждый компонент перед выводом на экран помещается в контейнер — подкласс класса container. Познакомимся с этим классом.
Кроме событий Класса Component: ComponentEvent, FocusEvent, KeyEvent,
MouseEvent при добавлении и удалении компонентов в контейнере происходит событие ContainerEvent.
Перейдем к рассмотрению конкретных компонентов. Самый простой компонент описывает класс Label.
В классе Label происходят события классов Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent.
Немногим сложнее класс Button.
Создание "легкого" компонента
"Легкий" компонент, не имеющий своего peer-объекта в графической системе, создается как прямое расширение класса component или Container. При этом необходимо задать те действия, которые в "тяжелых" компонентах выполняет peer-объект.
Например, заменив в листинге 10.7 заголовок класса FlowerButton строкой
class FlowerButton extends Component implements MouseListener{
а затем перекомпилировав и выполнив программу, вы получите "легкую" кнопку, но увидите, что ее фон стал белым, потому что метод
setBackground(Color.lightGray)
не сработал.
Это объясняется тем, что теперь всю черную работу по изображению кнопки на экране выполняет не peer-двойник кнопки, а "тяжелый" контейнер, в котором расположена кнопка, в нашем случае класс Frame. Контейнер же ничего не знает о том, что надо обратиться к методу setBackground о, он рисует только то, что записано в методе paint (). Придется убрать метод setBackground о из конструктора и заливать фон серым цветом вручную в методе paint о, как показано в листинге 10.8.
"Легкий" контейнер не умеет рисовать находящиеся в нем "легкие" компоненты, поэтому в конце метода paint () "легкого" контейнера нужно обратиться к методу paint () суперкласса:
super.paint(g);
Тогда рисованием займется "тяжелый" суперкласс-контейнер. Он нарисует и лежащий в нем "легкий" контейнер, и размещенные в контейнере "легкие" компоненты.
Совет
Завершайте метод
paint ()
"легкого" контейнера обращением к методу
paint ()
суперкласса.
Предпочтительный размер "тяжелого" компонента устанавливается peer-объектом, а для "легких" компонентов его надо задать явно, переопределив метод getPreferredSize(), иначе некоторые менеджеры размещения, например FiowLayout (), установят нулевой размер, и компонент не будет виден на экране.
Совет
Переопределяйте метод
getPref erredSize ()
.
Интересная особенность "легких" компонентов — они изначально рисуются прозрачными, не закрашенная часть прямоугольного объекта не будет видна. Это позволяет создать компонент любой видимой формы. Листинг 10.8 показывает, как можно изменить метод paint о листинга 10.7 для создания круглой кнопки и задать дополнительные методы, а рис. 10.8 демонстрирует ее вид.
Листинг 10.8.
Создание круглой кнопки ;
public void paint(Graphics g){
int w = getSize().width, h = getSize().height;
int d = Math.min(w, h); // Диаметр круга
Color с = g.getColor(); // Сохраняем текущий цвет
g.setColor(Color.lightGray); // Устанавливаем серый цвет
g.fillArc(0, 0, d, d, 0, 360); // Заливаем круг серым цветом
g.setColor(с); // Восстанавливаем текущий цвет
if (isDown)(
g.drawArc(0, 0, d, d, 43, 180);
g.drawArcd, 1, d - 2, d - 2, 43, 180);
drawFlower(g, 8, 10, d, d);
}else{
g.drawArc(0, 0, d, -d, 229, 162);
g.drawArcd, 1, d - 2, d - 2, 225, 170);
drawFlower(g, 6, 8, d, d);
}
}
public Dimension getPreferredSize(){
return new Dimension(30,30);
}
public Dimension getMinimumSize()
{
return getPreferredSize(); }
public Dimension getMaximumSize(){
return getPreferredSize();
}

Рис. 10.8.
Круглая кнопка
Сразу же надо дать еще одну рекомендацию. "Легкие" контейнеры не занимаются обработкой событий без специального указания. Поэтому в конструктор "легкого" компонента следует включить обращение к методу enabieEvents () для каждого типа событий. В нашем примере в конструктор класса FiowerButton полезно добавить строку
enabieEvents(AWTEvent.MOUSE_EVENT_MASK);
на случай, если кнопка окажется в "легком" контейнере. Подробнее об этом мы поговорим в
главе 12.
В документации есть хорошие примеры создания "легких" компонентов, посмотрите страницу
docs\guide\awt\demos\lightweight\index.html.
Создание собственных компонентов
Создать свой компонент, дополняющий свойства и методы уже существующих компонентов AWT, очень просто — надо лишь образовать свой класс как расширение существующего класса Button, TextFieid или другого класса-компонента.
Если надо скомбинировать несколько компонентов в один, новый, компонент, то достаточно расширить класс Panel, расположив компоненты на панели.
Если же требуется создать совершенно новый компонент, то AWT предлагает две возможности: создать "тяжелый" или "легкий" компонент. Для создания собственных "тяжелых" компонентов в библиотеке AWT есть класс canvas — пустой компонент, для которого создается свой peer-объект графической системы.
