Основы работы с XHTML и CSS
Выбор цветовой палитры
Обычно примерно полдесятка цветов являются хорошей начальной точкой для создания палитры аналогичных или дополнительных цветов для цветовой схемы страницы. В некоторых случаях цвета выбирают на основе предпочтений или существующих стандартов.

Рис. 12.14. Выбор тройственной цветовой схемы

Рис. 12.15. Выбор чистых оттенков
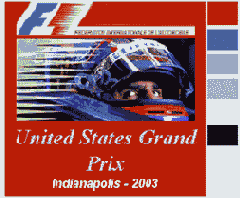
При работе с параграфами хорошей начальной точкой является выбор цветов на основе имеющихся на изображении. В сопровождающей иллюстрации палитра из пяти цветов плюс черный и белый цвета были выбраны на основе изображения. Различные оттенки красного и синего - часть тройственной цветовой схемы - создают небольшой контраст, необходимый между текстом и фоном. Намерение состоит в том, чтобы немного скрыть текст и привлечь внимание к изображению. Эти цвета были взяты с фотографии с помощью инструмента Photoshop eyedropper.
Как общее правило, вероятно, лучше не использовать чистые тона, как на второй иллюстрации. Чистые цвета оказываются слишком яркими, высококонтрастными, что может создавать трудности с восприятием. В этом случае толщина шрифта текста позволяет отвлечь внимание от изображения к верхней и нижней частям иллюстрации. Если такое эффект и предполагался, то отлично, хотя существуют лучшие способы выделить текст без высококонтрастных цветов.
При наличии 16 миллионов цветов на выбор, может оказаться трудно выбрать полдесятка цветов для страницы. Эффективным способом выбора цветов является использование различных типов существующих программ, применяющих цветовой круг. Например, посетив сайт www.colormatch.dk, можно интерактивно проверить цветовые комбинации и выбрать палитру цветов для своего сайта.
