Основы работы с XHTML и CSS
История Интернет и его использование
1. Введение 2. ARPANET a. Начало ARPA b. Назначение ARPANET c. Распределенная коммутация пакетов (Леонард Кляйнрок) d. Рост сети ARPA e. TCP/IP 3. NSFNET a. Начало и назначение b. Роль прекращения финансирования c. Определение Интернет 4. WWW a. Концепция гипертекста (Тед Нельсон) b. Начало Всемирной паутины WWW(Тим Бернерс-Ли) c. Разработка браузера 5. Техническая конвергенция a. Протоколы b. Язык форматирования 6. Статистика использования Интернет a. Использование Интернет по странам b. Региональное распределение использования 7. Технологии Интернет a. Скорости соединения b. Версия браузера c. Разрешение экрана d. Глубина цвета
Листинг 12.1. Конспект первой главы учебника по XHTML (html, txt)
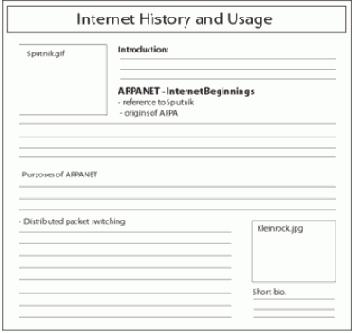
Так как страница Web может обладать, кроме текстового, и визуальным содержимым, то некоторые авторы Web используют графические блок-схемы в дополнение к текстовым конспектам для указания содержимого страницы. Такая техника создает эскиз основных характеристик форматирования страницы, а также организует содержимое. Следующая иллюстрация является одним из способов графически охарактеризовать первую часть открывающей страницы сайта.

Рис. 12.5. Блок-схема страницы Web
Хотя здесь это показано в виде графического изображения, блок-схема страницы может быть чертежом от руки или компоновкой страницы на XHTML. Можно использовать редакторы WYSIWYG, такие, как FrontPage или Dreamweaver, для создания компоновок "на скорую руку". Задача не в том, чтобы создать определенное содержимое, но в том, чтобы указать некоторый начальные соображения о дизайне страницы. Можно отметить основные заголовки, которые появятся на странице, всю графику или таблицы, которые необходимо включить, примерную оценку пространства страницы для различных тем и все ссылки на внутренние страницы или внешние сайты.
Необходимо, однако, в этом месте начать укреплять основание, общий дизайн, который будет использоваться на всех страницах, чтобы визуально и операционально связать страницы с помощью общего "вида и функций", которые подходят для принятия решений о проектных решениях, таких, как поля страницы или стили параграфов, цветовые схемы, размеры и цвета заголовков, шрифты и размеры текста, форматы ссылок и другие общие характеристики проекта, которые будут общими на страницах.
Одним из преимуществ применения редакторов HTML в этом месте является то, что можно экспериментировать с различными вариантами дизайна. После определения этих общих вопросов проекта можно также начинать проектировать каскадные таблицы стилей, которые будут применяться к страницам. Используйте внешние таблицы стилей для общего дизайна и форматирования, а встроенные и линейные таблицы стилей - для изменения или улучшения стилей конкретных страниц.
