Основы работы с XHTML и CSS
Задание стилей верхнего колонтитула
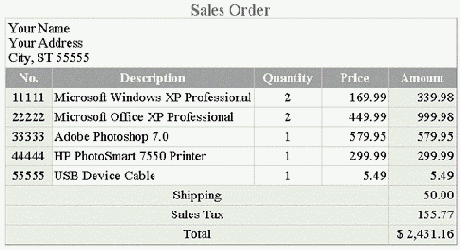
Когда группы столбцов и отдельные столбцы оформлены, может потребоваться дополнительное специальное оформление для раздела таблицы <thead>. Таким является случай рассматриваемой таблицы, где строки адреса (ячейка в строке таблицы с id="ADDR") должны быть выровнены влево, а заголовки столбцов (ячейки в строке с id="HEAD") должны быть выровнены по центру, быть полужирными и иметь заданные цвет текста и фона. Это дополнительное оформление добавляется в таблицу стилей на листинге 8.49 и показано в действии на рисунке 8.45.
<style type="text/css"> table {border:outset 1px; border-collapse:collapse} table caption {font:bold 14pt; color:#707070} table td {border:inset 1px; padding:3px}
table colgroup#GROUP1 {width:10%; text-align:center; background-color:#F6F6F6} table colgroup#GROUP3 {width:15%; text-align:right}
table colgroup#GROUP3 col#COL3 {text-align:center} table colgroup#GROUP3 col#COL5 {background-color:#F0F0F0}
table tr#ADDR td {text-align:left; background-color:#FFFFFF} table tr#HEAD td {font-weight:bold; text-align:center; background-color:#A0A0A0; color:#FFFFFF} </style>
Листинг 8.49. Дополнительные записи таблицы стилей для оформления <thead> примера таблицы (html, txt)

Рис. 8.45. Таблица с применением оформления <thead>
Отметим в этом примере, что оформление применяется к отдельным строкам и ячейкам в разделе <thead> таблицы с помощью селекторов tr и td. Если в верхнем колонтитуле имеется только одна строка таблицы или если все строки верхнего колонтитула используют один стиль оформления, то можно просто оформить один селектор thead, чтобы охватить все строки и ячейки.
