Основы работы с XHTML и CSS
Выравнивание по вертикали
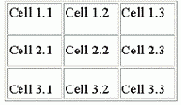
С помощью свойства vertical-align содержимое можно выравнивать по верхнему краю, по середине или по нижнему краю ячейки. Таблица на рисунке 8.28 применяет эти выравнивания по отдельности для трех своих строк. Отметим, что для таблицы заданы значения width и height - они делают ячейки больше, чем необходимо, для того чтобы вертикальное выравнивание данных ячеек стало визуально очевидно.

Рис. 8.28. Вертикальное выравнивание данных в ячейках
<style type="text/css"> table {border:outset 1; width:250px; height:150px} table td {border:inset 1} table tr#ROW1 {vertical-align:top} table tr#ROW2 {vertical-align:middle} table tr#ROW3 {vertical-align:bottom} </style>
<table> <tr id="ROW1"> <td>Cell 1.1</td> <td>Cell 1.2</td> <td>Cell 1.3</td> </tr> <tr id="ROW2"> <td>Cell 2.1</td> <td>Cell 2.2</td> <td>Cell 2.3</td> </tr> <tr id="ROW3"> <td>Cell 3.1</td> <td>Cell 3.2</td> <td>Cell 3.3</td> </tr> </table>
Листинг 8.30. Таблица стилей для задания вертикального выравнивания текста в ячейках (html, txt)