Основы работы с XHTML и CSS
Поля, границы и отступы
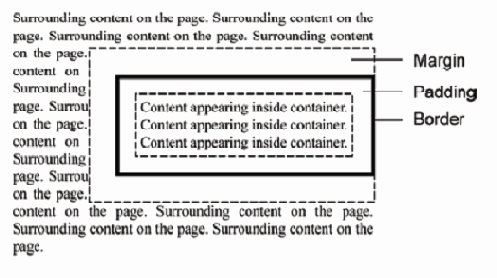
Иллюстрация на рисунке 6.10 дает визуальное представление о таких компонентах элементов страницы, как поля (margin), границы (border) и отступы (padding). Для каждой из частей этих компонентов можно задавать одинаковый размер для всех четырех сторон контейнера, или отдельные стороны могут иметь различные значения. Вместе с размером контейнера и стилями размещения, рассматриваемыми далее, можно организовать и оформить контейнер с целью добиться более точного размещения и улучшения удобочитаемости содержимого страницы.

Рис. 6.10. Поля (margin), отступы (padding), и границы (border), окружающие элементы страницы
