Основы работы с XHTML и CSS
Фильтры flipH() и flipV()
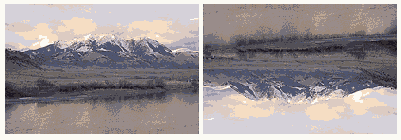
Имеется два фильтра, которые позволяют изменить на противоположное направление изображения. Фильтр flipH() переворачивает изображение в горизонтальном направлении, создавая зеркальное изображение исходной картинки. Фильтр flipV() переворачивает изображение в вертикальном направлении, представляя его "вверх ногами". Для этих фильтров не требуется задавать никакие свойства. Два изображения на рисунке 5.31 создают с помощью следующего кода.
<img src="GallatinValley.jpg" style="filter:flipH()"/> <img src="GallatinValley.jpg" style="filter:flipV()"/>

Рис. 5.31. Изображения, перевернутые горизонтально и вертикально
Необходимо отметить, что к одному и тому же изображению нельзя применить более одного фильтра. Невозможно, например, перевернуть изображение в обоих направлениях, применяя одновременно оба фильтра в одной таблице стилей.
