Основы работы с XHTML и CSS
Фильтр glow()
Фильтр glow() добавляет сияние за пределами границ изображения. Подобно фильтрам dropShadow() и shadow(), фильтр glow() применяется к контейнерному элементу. Свойства и значения для фильтра glow() показаны в таблице 5.8.
| filter:glow() | color=color strength=n |
Свойство color=color задает цвет сияния, а свойство strength=n задает его размер в пикселях. Значение strength используется также в качестве размера поля, окружающего изображение, и размера поля, окружающего текст.
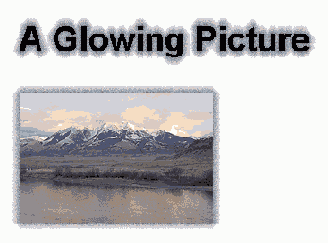
Следующий код создает эффект сияния, показанный на рисунке 5.36.
<div style="height:0px; filter:glow(color=slategray, strength=20)"> <h2 style="margin:20px">Сияющая картина</h2> <img src="GallatinValley.jpg" style="margin:20px"/> </div>

Рис. 5.36. Текст и изображение, выводимые с фильтром glow(), который применяется к их контейнеру
Требуемый эффект к текстовой строке и изображению был создан с помощью контейнерного тега <div>. В данном случае эффект сияния окружает оба элемента; поэтому используется стиль margin, чтобы создать достаточное для сияния свободное окружающее пространство вокруг всех четырех сторон элементов.
