Основы работы с XHTML и CSS
Вывод в редакторе и браузере
Вспомните, что создание страницы Web начинается со стандартной настройки документа, которая задает его общую структуру. Шаблон такой страницы показан ниже.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <title>здесь находится заголовок страницы </title> </head> <body> . здесь находится содержимое страницы . </body> </html>
Листинг 2.1. Шаблон страницы Web (html, txt)
Каждая создаваемая страница начинается с этого кода. Необходимо написать подходящее название для страницы в теге <title>. Этот текст будет выводиться в панели заголовка браузера при открытии страницы. Затем внутрь тега <body> вносится информационное содержимое. В окне браузера выводится только та информация, которая присутствует в теле документа. Именно внутри тега <body> помещают текст и графические изображения вместе с тегами XHTML для их упорядочивания и организации.
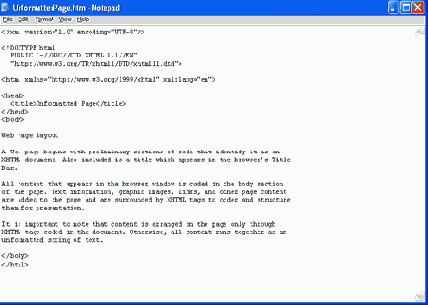
Важно понимать, что форматирование страниц Web происходит только за счет тегов XHTML. Чтобы подчеркнуть этот момент, рассмотрим заголовок и три параграфа, показанные в редакторе Notepad на рисунке 2.1. Задача состоит в том, чтобы вывести эту информацию в браузере в такой же общей форме.

Рис. 2.1. Документ Web, представленный в редакторе Notepad
Заголовок, имеющийся вверху документа, и все параграфы отделяются друг от друга пустыми строками. Надо постараться ввести информацию в редакторе в том же виде, как она представлена в браузере. Необходимо следить за тем, чтобы сам вывод в редакторе был аккуратен и легко читаем. Однако форматирование редактора мало связано с тем, как введенная информация выводится на странице Web.
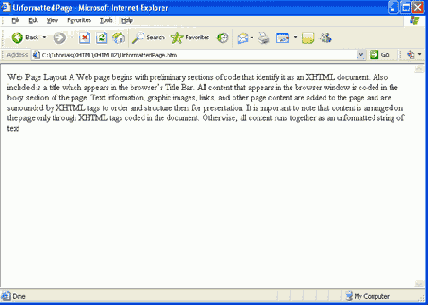
Если этот документ сохранить как файл XHTML, а затем открыть в браузере, то он будет выведен, как показано на рисунке 2.2.

Рис. 2.2. Вывод неформатированной страницы Web в браузере
Ее представление существенно отличается от ее вывода в редакторе. Причина, конечно, в том, что в документе отсутствуют теги XHTML, которые руководят браузером при размещении текста на странице. Поэтому браузер воспринимает всю информацию как одну непрерывную строку текста. Все пробелы и переносы строк, присутствующие в редакторе, сокращаются до одиночных пробелов, разделяющих слова; в результате на странице получаем единственный блок текста.
